Lembre-se de que as imagens GIF têm apenas 256 cores disponíveis e "transparência" é um deles, então é melhor não usar muitos gradientes. Estes serão perdidos na animação final. Algo fofo ou engraçado costuma ser mais eficaz do que blocos grandes e gritantes para transmitir uma mensagem da maneira certa. Alguns efeitos muito bons podem ser alcançados combinando os recursos de animação e transparência de um formato GIF. Adicionar luz fraca `sustentada` atrás da luz brilhante torna esta imagem um pouco mais bonita.
Como criar um gif animado no gimp
Contente
Um GIF animado pode ser encontrado em toda a internet. Usadas em botões, links, ícones, planos de fundo e anúncios, essas animações impressionantes podem ser usadas como um excelente meio de expressão pessoal, mas infelizmente também são muitas vezes apenas irritantes. Neste artigo, vamos orientá-lo no básico sobre como criar suas próprias imagens GIF animadas do zero. Fazemos isso usando o GIMP, um programa gratuito de edição de imagens para Mac e Windows. Continue lendo na Etapa 1 abaixo para começar.
Degraus

1. Inicie o GIMP e crie um novo arquivo de imagem via Arquivo->Novo. Baixe e instale o programa primeiro, se você ainda não o tiver .
- O tamanho que você seleciona depende muito do objetivo que você deseja alcançar. Os banners publicitários geralmente têm entre 60 e 120 de altura e 400 a 800 pixels de largura. Diferentes softwares de criação de sites e sistemas de troca de banners têm seus próprios requisitos. Para botões, a altura geralmente não é superior a 40 pixels e a largura geralmente inferior a 300 pixels. Partições, acentos, widgets, bugigangas e coisas que você deseja construir não têm restrições, além de quanto espaço em disco e largura de banda você deseja usar para eles?
- Neste manual assumimos 200 pixels para a largura e 20 para a altura.O GIMP agora exibe um pequeno retângulo branco.

2. Certifique-se de que a barra de ferramentas esteja visível e a ferramenta Camadas esteja disponível. Cada camada que criamos se torna um `quadro` na animação.

3. Use o balde para preencher o fundo com preto.

4. Usar filtros->renderizar->padronizar->rede, defina os valores para Horizontal e Vertical para liberar clicando no cadeado entre eles. Insira 3 para Horizontal e 4 para Vertical, 0 para Interseção, 22 para Espaçamento Horizontal, 18 para Espaçamento Vertical, 2 para Espaçamento de Interseção, 1 para Deslocamento Horizontal, 0 para Deslocamento Vertical e 6 para Deslocamento de Interseção. Selecione uma cor vermelha escura para as linhas de grade horizontais e verticais e clique em OK.

5. Clique com o botão direito na barra de ferramentas Layers na camada Background e selecione Duplicate Layer. Agora clique com o botão direito na camada chamada `Background copy` e selecione Layer Properties para dar um nome como `Frame 1`, por exemplo.

6. Use o mesmo método para duplicar este quadro 16 vezes, para um total de 16 quadros mais a camada de fundo.

7. Este é um bom ponto para salvar seu trabalho. Algumas animações são ótimas para fazer diversas variações, e manter algum tipo de framework pode poupar muito trabalho. Use-o.xcf do GIMP para armazenar este arquivo (por exemplo, chame-o: "LightBarBase.xcf").

8. "ocultar" todos os quadros clicando no olho ao lado da camada apropriada.

9. Selecione o Quadro 1, torne-o visível e preencha o retângulo da grade na extrema esquerda com uma cor vermelha brilhante.

10. Oculte o Quadro 1, mostre o Quadro 2 e selecione o Quadro 2 e preencha o próximo retângulo da grade com a mesma cor.

11. Continue com o resto dos retângulos e molduras, e salte o retângulo de volta para a esquerda quando chegar ao retângulo da extrema direita.

12. Mantenha isso como backup caso você queira fazer pequenas alterações. "LightBarSalvar.xcf"

13. Remova o "fundo"-baixo. Fazer isso permitirá que você substitua quaisquer erros e estenda a animação, se desejar, duplicando a camada de fundo.

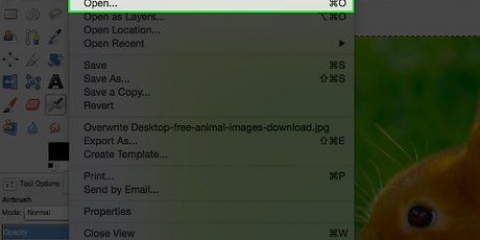
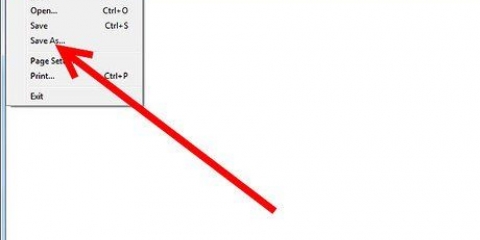
14. Selecione o arquivo->Salvar como e nomeie o arquivo "LightBar.jpg" e clique em Salvar. O GIMP agora pergunta se você deseja mesclar as camadas visíveis usando Merge Visible Layers ou Save as Animation. Selecionar "Salvar como animação" e clique "Exportar"(Nota: Em uma nova versão do GIMP não é possível executar o comando "Salvar como" para usar para salvar o formato GIF (Você também pode usar o menu de exportação em vez de Salvar como).

15. A próxima janela permite comentar sobre .jpg e especifique um atraso padrão entre os quadros. Números mais altos equivalem a uma animação mais lenta. (Observação: em uma nova versão do GIMP, essas opções estão disponíveis na caixa de diálogo).

16. Agora você pode clicar em Salvar. Seu novo GIF animado está pronto para uso!
Pontas
Avisos
- Imagens ou mensagens muito ocupadas podem causar dores de cabeça, náuseas e geralmente não são percebidas como positivas ou criativas.
Necessidades
- O GIMP é um programa gratuito de edição e criação de imagens de código aberto que é executado na maioria dos sistemas operacionais, incluindo Mac, Linux e Windows.
Artigos sobre o tópico "Como criar um gif animado no gimp"
Оцените, пожалуйста статью
Similar
Popular