Se você escolher uma linha de assunto, seu código ficará assim: Use apenas caracteres alfabéticos em sua linha de assunto. Quando você usa números ou outros caracteres, seu navegador fica confuso e acha que precisa executar outros comandos. Poucos desenvolvedores preenchem a linha de assunto usando a sintaxe `mailto`. No entanto, essa técnica é frequentemente usada quando o e-mail é encaminhado para um servidor interno onde os bots lidam com o e-mail ainda mais. O e-mail pode então ser processado automaticamente graças à linha de assunto. Com aproximadamente a mesma sintaxe, você adiciona texto no e-mail (`body`) ou um destinatário para o `cc` ou `bcc`. Certifique-se de usar um ponto de interrogação após `corpo`, `cc` ou `bcc`. Depois disso vem outro sinal `=` seguido do texto.



A tag HTML âncora As tags âncora devem ser colocadas dentro do `corpo` (
Criar um link de e-mail em html
Os visitantes do seu site adoram poder enviar perguntas e comentários por e-mail o mais facilmente possível. Esta é uma vantagem absoluta para qualquer site. É por isso que explicamos passo a passo como colocar um link de e-mail em seu site com um simples pedaço de código HTML.
Degraus

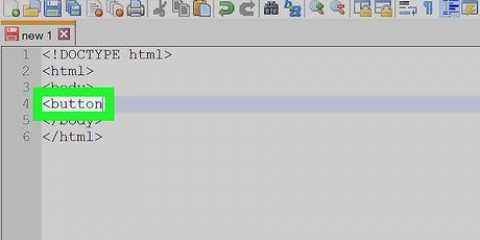
1. Digite a tag âncora no seu documento HTML. Isto `Seu código HTML deve estar concluído até este ponto.

2. modelo `mailto: após o sinal `=`. O navegador agora sabe que nenhum endereço da web, mas um endereço de e-mail segue.

3. Em seguida, digite o endereço de e-mail para onde o e-mail deve ser enviado. Um exemplo de um bom pedaço de código é: .

4. Opcionalmente, adicione uma linha de assunto fixa. Para fazer isso, primeiro insira um ponto de interrogação (?) após o endereço de e-mail, seguido da palavra `assunto` (sem as aspas). Depois disso vem outro sinal `=`, seguido do assunto.

5. modelo > para o parêntese de fechamento. O pedaço de código até agora diz ao navegador qual endereço de e-mail está sendo vinculado e quais são os outros atributos do e-mail, se houver. O parêntese de fechamento `>` informa ao navegador que este é o fim dos comandos que serão executados quando o link for clicado.

6. Digite o texto do link. Este é o texto em que o usuário clica para ativar o link. Você escreve isso após o parêntese de fechamento. Digite uma palavra ou frase aqui, ou apenas copie o endereço de e-mail para onde o e-mail irá. Muitas vezes você vê `aqui` ou `enviar um e-mail` neste lugar.

7. modelo após o texto do link. Isso termina o comando HTML. Você deve sempre fechar uma marca de âncora HTML, caso contrário, o navegador pensará que o restante do documento também pertence ao comando. Então não funciona bem.

8. Continue com o resto do seu documento HTML. Salve seu trabalho e, opcionalmente, continue com seu outro código HTML.
Pontas
Avisos
- Devido ao spam, não é sem risco colocar um endereço de e-mail em seu site. Existem muitas pessoas executando programas para coletar endereços de e-mail, especialmente para lixo eletrônico. Portanto, qualquer pessoa que postar seu endereço de e-mail em um site público deve configurar filtros de spam ou tomar outras medidas anti-spam para limitar o lixo eletrônico.
- Verifique o nome do destinatário antes de enviar o e-mail.
- Se os usuários não tiverem um programa de e-mail no computador, eles não poderão enviar e-mails para você.
Artigos sobre o tópico "Criar um link de e-mail em html"
Оцените, пожалуйста статью
Similar
Popular