O exemplo acima agora deve ficar assim: Clique aqui para visitar meu novo site. Observe que, se o destino do link for outro site, você deverá fornecer o URL completo (geralmente começa com "http"). Se apenas o nome da página for fornecido, presume-se que a pesquisa seja feita no diretório do site.


Para criar uma âncora, insira a tag no lugar certo da página, por exemplo: Capítulo3 -Usando âncoras em HTML Para vincular à âncora que você acabou de criar, use o sinal # da seguinte forma: #Vá para o Capítulo 3
Adicione um link ao seu site
Contente
Links ou hiperlinks, geralmente abreviados para "deixou", são a espinha dorsal da internet e dos sites em particular. Os links permitem que os usuários cliquem em um pedaço de texto ou imagem, o que os redirecionará para outra página da web. Isso os torna uma parte inseparável da internet. Criar um link como parte do seu site requer muito pouco código HTML. Aqui mostramos como fazer isso.
Degraus
Método 1 de 2: Um Link Simples

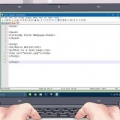
1. Crie o texto ou coloque a imagem que deseja usar como link. Os links são criados com algumas tags HTML simples ao editar o código do seu site. Mas primeiro é importante saber o que você quer colocar dentro das tags. Isso pode ser um texto, uma imagem ou outro elemento html, mas aqui estamos usando apenas uma linha de texto.

2. Coloque duas tags ao redor do texto. Os hiperlinks são indicados com duas tags simples, uma para abrir o código e outra para fechá-lo novamente. Sem atributos, isso ainda não é realmente utilizável, mas vamos fazer algo sobre isso.
Seu link pode ficar assim: Clique aqui para visitar meu novo site.

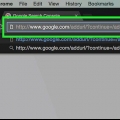
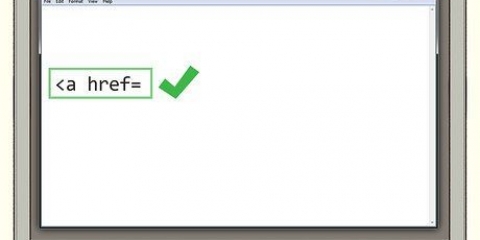
3. adicione "href"-atributo para indicar onde o link leva. Isto "href"-atributo informa ao navegador para onde direcionar o usuário quando o link é clicado. Este atributo é seguido por um sinal de igual e, em seguida, colocando o endereço entre aspas.
Método 2 de 2: Adicionando e-mail e âncoras

1. Vincular uma imagem. Isso é muito fácil de fazer adicionando uma tag de imagem dentro das tags de link. Você precisará do endereço da localização da imagem (ou seja, a localização no seu servidor ou de outra pessoa).Veja um exemplo da aparência de um link de imagem:

2. Crie um link de e-mail usando o "mailto:" protocolo. Para criar um link para redigir um e-mail para um endereço específico, use "mailto:" e coloque-o diretamente na frente do endereço de e-mail da pessoa em questão.
Por exemplo, um link de e-mail pode ter esta aparência: Clique aqui para fazer uma pergunta ou fazer um comentário.

3. Crie âncoras em uma página da Web maior para facilitar a referência. Se você estiver procurando uma maneira de vincular a uma parte específica de uma página da Web, use uma âncora. As âncoras são muito úteis para páginas maiores com um índice; cada capítulo ou parágrafo pode receber uma âncora, vinculada ao índice. As âncoras são feitas com o "nome" atributo.
Pontas
- Você não precisa de nenhum software especial para criar um site, e a maioria dos computadores tem o software correto instalado por padrão. Um exemplo é o Bloco de Notas/Notepad no Windows. Basta digitar os códigos e salvar como html. Para ver como isso se parece na prática, você precisa de um navegador, o que geralmente não é necessário em programas mais avançados. Além disso, não há possibilidades de verificar a sintaxe do código e se ele está em conformidade com os padrões.
- Use estilos CSS para alterar a cor e outras propriedades dos links.
Necessidades
- Um computador
- Um editor como o Bloco de Notas ou software de web design
Artigos sobre o tópico "Adicione um link ao seu site"
Оцените, пожалуйста статью
Popular