Alterar a cor dos botões em um documento html
Este tutorial vai te ensinar como mudar a cor de um botão em HTML.Você pode alterar a cor de um botão usando HTML normal ou usando CSS (Cascading Style Sheets) em HTML5.
Degraus
Método 1 de 2: usando HTML

1. modelo no corpo do seu HTML. Este é o início da tag do botão do seu código HTML.O corpo do seu HTML é a área entre o 



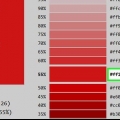
Para encontrar um código hexadecimal, vá para https://www.o Google.com/pesquisa?q=cor+seletor em um navegador da web.Use o controle deslizante na parte inferior para escolher uma cor.Use o círculo na janela para escolher uma cor.Destaque e copie o código de seis dígitos (incluindo o sinal de libra) na barra lateral à esquerda e cole-o na tag do botão. Você também pode "transparente" usar como cor de fundo 














Para encontrar um código hexadecimal, vá para https://www.o Google.com/pesquisa?q=cor+seletor em um navegador da web.Use o controle deslizante na parte inferior para escolher uma cor.Use o círculo na janela para escolher uma cor.Realce e copie o código de seis dígitos (com o sinal de libra) na barra lateral à esquerda. Você também pode "transparente" digite como cor de fundo, para tornar o fundo invisível.






2. modelo estilo= depois de "botão" na sua etiqueta de botão.Isso indica que existem elementos de estilo na tag do botão.Todos os elementos de estilo estão por trás do "=" sinal postado.

3. Adicione uma cotação (") após o sinal de igual (=).Todos os elementos de estilo em sua tag de botão HTML devem ser colocados entre aspas.

4. modelocor de fundo:dentro das citações depois "estilo=". Este elemento é usado para mudar a cor de fundo do botão.

5. Digite um nome de cor ou código hexadecimal após"cor de fundo:".Você pode inserir o nome de uma cor (por exemplo,. azul) ou digite uma cor hexadecimal.

6. Digite um ponto e vírgula (;) após a cor de fundo.Use um ponto e vírgula para separar os diferentes elementos de estilo no destaque do botão HTML.

7. modeloCor da borda: dentro das citações depois "estilo=".Este elementoéusado para determinar a cor da borda ao redor do botão.Você pode colocar elementos de estilo em qualquer ordem entre aspas após "estilo=" Lugar, colocar. Cada elemento deve ser separado por um ponto e vírgula (;).

8. Insira um nome de cor ou código hexadecimal para a cor da linha do quadro.O nome da cor ou código hexadecimal para a borda vem após o elemento "Cor da borda:" elemento.
Se você deseja remover a borda, digite borda: nenhuma Ao invés disso "Cor da borda:" elemento a usar.

9. Digite um ponto e vírgula (;) após a cor da borda.Use um ponto e vírgula para separar os diferentes elementos de estilo na tag do botão HTML.

10. modelocor:dentro das citações depois "estilo=". Este elemento é usado para mudar a cor do texto no botão.Você pode colocar elementos de estilo em qualquer ordem entre aspas após "estilo=" Lugar, colocar. Cada elemento deve ser separado por um ponto e vírgula (;).

11. Digite o nome de uma cor ou código hexadecimal.Isso vem depois "cor:" no elemento de estilo.Isso determina a cor do texto no botão.

12. Digite uma aspa (") após cada elemento de estilo.Cada elemento de estilo deve ser colocado entre aspas após "estilo=" estar na tag do botão.Quando terminar de adicionar um elemento de estilo, digite uma citação (") no final para fechar o elemento de estilo.

13. modelo > após o elemento de estilo.Esta é uma etiqueta de fim.

14. Digite o texto do botão após o realce do botão.Quando terminar a tag de abertura do seu botão, digite o texto que vem dentro do botão após a tag.

15. modelo após o texto do botão.Esta é a tag de fechamento do seu botão.O botão agora está completo.O código HTML deve ficar assim.
Método 2 de 2: Usando CSS

1. modelo na parte superior do documento HTML. Isso cria um cabeçalho para o seu documento HTML.O cabeçalho do documento é para onde vão as informações que não são visíveis na página da web.Isso inclui metadados, título da página e folhas de estilo.

2. modelo . Esta tag adiciona um local em uma página da Web para folhas de estilo em cascata (CSS).Esta seção aparecerá no cabeçalho de um documento HTML.
Alguns documentos HTML usam uma folha de estilo externa.Nesse caso, você precisa saber a localização do arquivo CSS externo e editar as folhas de estilo dos botões nesse documento.

3. modelo .botão { em uma linha separada após a seção de estilo.Isto irá abrir a folha de estilo de um botão para o qual está a criar um estilo.
Você também pode alterar a cor do botão ao passar o mouse sobre o botão criando uma folha de estilo separada com .botão: passar { como etiqueta de abertura.

4. modelo cor de fundo:. Este código estará em uma linha separada na folha de estilo dos botões. Este elemento controla a cor de fundo do botão.

5. Digite o nome de uma cor ou código hexadecimal seguido por um ponto e vírgula (;).Digite isso após o elemento "cor de fundo:" na folha de estilo dos botões.Isso indica a cor de fundo do botão.

6. modelo Cor da borda:. O elemento determina a cor da borda ao redor do botão.Digite isso em uma linha separada na folha de estilo do botão.

7. Digite o nome de uma cor ou código hexadecimal seguido por um ponto e vírgula (;).Isso determina a cor da borda ao redor do botão. Isso vem depois do elemento "Cor da borda:" na folha de estilo do botão.
Se você deseja remover a borda, use borda: nenhuma; em vez do elemento "border-color: colorname".

8. modelo cor:. Digite isso em uma linha separada na folha de estilo. Este elemento controla a cor do texto no botão.

9. Digite o nome de uma cor ou código hexadecimal seguido por um ponto e vírgula (;).Isso determina a cor do texto no botão.Isso vem depois do "cor:"-elemento na folha de estilo do botão.

10. modelo } em uma linha separada.Fecha a folha de estilo do botão.Você pode criar várias folhas de estilo de botão, desde que dê a cada botão um nome exclusivo.

11. modelo depois de terminar com o CSS.Depois de criar todas as suas folhas de estilo, digite "


12. modelo . Isso fechará o cabeçalho do seu documento HTML.

13. modelo no corpo do seu documento HTML. Isto adiciona um botão à parte visível do seu documento HTML usando as folhas de estilo especificadas na parte Estilo do seu documento HTML.substituir "URL" pelo endereço da web para o qual o botão aponta.O corpo do seu documento HTML fica entre o
Artigos sobre o tópico "Alterar a cor dos botões em um documento html"
Оцените, пожалуйста статью
Popular