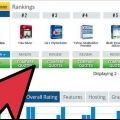
Agora confira essa abordagem de venda de imóveis na mesma área: bagunçada e muito movimentada, cores sem graça e coberta de publicidade. 
Adivinha qual funciona melhor para quem procura uma casa? Certo, aquele onde casas em pé! Quando as pessoas procuram "casas a venda em Santa Mônica," eles não se importam com a aparência de um site. Eles não querem ler sobre o corretor, nem ver belas fotos da cidade. Eles querem ver casas. cabeçalho. Este é um elemento que é o mesmo em todas as páginas do seu site. O cabeçalho consiste no título e logotipo do site, bem como links para outras partes do site (por exemplo,. Sobre, Contato, etc.). Visualmente e praticamente isso vai unir tudo. É uma boa prática vincular o primeiro botão em uma barra de menu de volta à página inicial. Por exemplo, vamos dar uma olhada na Apple: 
Como acontece com a maioria das coisas da Apple, sua página inicial tem um design muito limpo e descomplicado. Observe a barra de menu na parte superior, com tópicos lógicos para cada botão, além de um campo de pesquisa - sempre uma boa ideia se o seu site oferecer suporte. Agora vamos olhar para uma página de destino de um dos botões, o iPad, para ver alguns elementos:
A barra de menus só muda escurecendo o botão do iPad. O assunto da página de destino é mostrado em grandes letras pretas. Um novo submenu aparecerá para que você possa saber mais sobre o produto. Se você clicar em um desses botões, verá que cada página oferece novos conteúdos dependendo do tópico, mas serão idênticos em layout e design. Frequentemente, cada tópico principal em sua barra de menu terá vários subtítulos que você precisa preencher. Em vez de criar uma segunda barra de menu, você pode usar menus pop-up como este exemplo do Musician`s Friend:
Barra Lateral. Ele aparecerá em muitas páginas do seu site, mas não necessariamente em todas - o contexto determina. No entanto, é um elemento muito importante e deve ser cuidadosamente projetado para ser intuitivo e não muito confuso. Ao contrário da barra de menus, o conteúdo de uma barra lateral pode ser muito dinâmico. Confira essas duas barras laterais da corretora de imóveis Trulia A primeira é para compradores:
E o segundo é para inquilinos. Observe o foco completamente diferente para informações muito semelhantes e é exibido exatamente no mesmo local na barra lateral:
corpo. É aqui que tudo acontece e é a parte mais variável do seu design. Por exemplo, se você estiver criando um site de comércio eletrônico, uma página pode ter uma avaliação do produto no corpo, enquanto a próxima pode ter 20 itens à venda. Seu trabalho é unir os dois para que não sejam visualmente incoerentes. Use as mesmas cores, fontes e elementos de interface para reunir tudo. rodapé. Isso é algo que nem todo site (precisa) tem. É frequentemente usado para coisas que podem atrapalhar uma interface elegante ou para fornecer acesso a áreas menos importantes do site. Aqui está um exemplo do Groupon:
Mantenha o mesmo cabeçalho no topo de cada página. Independentemente de o conteúdo do seu site permitir ou não muitos elementos repetitivos, pelo menos certifique-se de que a parte superior de cada página seja a mesma. Use a lógica em seu design. Os elementos em uma única página devem ser organizados logicamente por importância ou tópico; as diferentes páginas do site também devem ser. Atenha-se a duas ou três cores principais e verifique se elas combinam bem. Evite usar muitos estilos ou tamanhos de fonte; se você quiser alternar alguns, use-os da mesma maneira em cada página. Use Cascading Style Sheets (CSS) para manter um estilo unificado e facilitar a alteração de elementos em um site inteiro sem acessar cada página separadamente. Use legendas e espaçamento adequado para separar cada uma das partes. Use letras em negrito ou tamanhos diferentes para mostrar a hierarquia e a importância dos tópicos. Preste atenção em como você lida com o texto. Não deixe a fonte muito pequena e aumente o espaçamento entre linhas para facilitar a leitura de grandes pedaços de texto. Grandes pedaços de texto são mais difíceis de ler; divida em parágrafos menores.
Projetando um site
Projetar um ótimo site pode parecer uma tarefa assustadora, mas contanto que você mantenha o básico em mente, você achará o processo interessante e divertido. É mais do que apenas boa aparência! Mostraremos o básico e algumas diretrizes gerais para ajudá-lo a criar sites que as pessoas visitarão várias vezes.
Degraus
Método 1 de 2: As 3 regras básicas
1. Regra 1:Ouça seu cliente. talvez você projete "o melhor site do mundo de todos os tempos na história do universo e além," com pretos ricos, fontes sofisticadas e cores artísticas e brilhantes para um site que grita "explore-me agora!" Infelizmente, seu cliente queria uma barra de menu laranja com letras rosa e laranja brilhantes. Você está demitido, e seu melhor site de todos os tempos — que o cliente possui — está em algum lugar na unidade de backup dele, e ninguém o verá novamente.
- Estude a identidade corporativa do seu cliente. Faça com que o cliente mostre alguns sites que eles adoram. Isso não apenas lhe dará uma ideia do que eles gostam, mas também lhe dará algumas ideias de design que você pode não ter pensado.
- Se você pensou que estávamos brincando sobre o site laranja e rosa, considere este site legal e sofisticado:

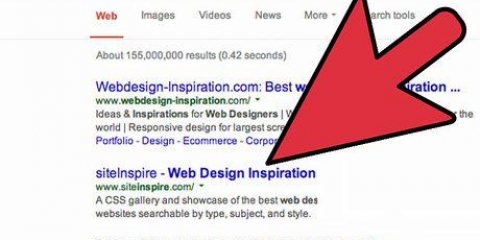
2. Regra nº 2:Conheça seu público e o que eles estão procurando e adapte seu design de acordo. A razão pela qual as pessoas têm sites é porque querem que outras pessoas os vejam. Pode ser informativo, comercial ou para entreter um público específico. Seu trabalho como designer é saber para quem você está projetando e mantê-los na página quando chegarem lá.Você pode pensar: "Se parece bom eles vão ficar." Mas isso não precisa necessariamente ser o caso. Veja os imóveis, por exemplo. Aqui está um site com um design brilhante e divertido. Tem muito espaço em branco que dá uma aparência aberta, cores vivas e um formato widescreen moderno com links em um lugar de destaque:


3. Regra nº 3:Escute a si mesmo. Você entende o que o cliente quer e sabe o que seu mercado está procurando. Agora finalmente é hora de prestar atenção em você, o designer!
Crie um modelo no software gráfico de sua escolha. Faça os elementos da sua página em diferentes camadas (para que você possa ajustar as coisas mais tarde sem destruir todo o modelo). Esses elementos podem ser:




Método 2 de 2: Diretrizes
1. Projete uma boa interface de usuário. Posicione os diferentes elementos do site, como título, barras laterais, logotipos, imagens e texto em todas as páginas no mesmo lugar para tornar seu site navegável e intuitivo.
2. Crie um estilo consistente. Onde o layout deve dar consistência estrutural ao seu site, o estilo deve dar essa harmonia temática.
3. Maximize a legibilidade. Para tornar seu texto mais fácil de ler, você pode dividi-lo em partes menores.
4. Torne seu site universalmente legível. Use HTML padrão e evite tags, recursos e plug-ins que estão disponíveis apenas para uma marca ou versão de um navegador.
Embora a maioria dos navegadores e computadores modernos possa lidar com imagens complexas, redimensionar e otimizar suas imagens para a Web fará com que tudo pareça mais elegante. Pesar a importância da qualidade contra a importância da velocidade.
5. Teste seu site. Certifique-se de que cada link funciona como seria de esperar, e que as imagens apareçam corretamente.
Você pode organizar alguns testes de usuários fazendo com que membros de seu público-alvo testem a clareza e a usabilidade de seu design e forneçam feedback sobre seu site.
6. Publique seu site. Compre um nome de domínio se ainda não o fez. Verifique periodicamente se os links ainda funcionam e ouça as sugestões que os visitantes enviam por e-mail para você.Embora você seja livre para projetar o layout com base em sua própria visão pessoal ou em coisas que viu em outros sites, pode ser mais fácil comprar um design pronto. Não bombardeie o visitante com fotos fofas e especiais. Animação em flash, cores brilhantes, fundos padronizados e música que toca automaticamente no carregamento da página foram experiências divertidas nos anos 90, mas agora vão assustar os usuários. Atenha-se a fundos simples que contrastam com a cor do texto para máxima legibilidade. Você sempre pode usar CSS para otimizar o espaçamento entre parágrafos. Para visitantes com deficiência auditiva ou visual, você pode legendar vídeos, transcrever áudio e adicionar uma mensagem de acessibilidade. Embora as tabelas possam ser uma maneira eficiente de organizar as informações, os visitantes com deficiência visual que usam software de leitura de tela podem não ouvir o material na ordem correta. Permita que seus visitantes economizem tinta: use uma folha de estilo separada para imprimir páginas.
Pontas
- Desative as imagens de fundo ao definir os parâmetros de impressão.
- Use texto preto em um fundo branco.
- Remova a barra de menus e imagens desnecessárias.
Avisos
- Evite o plágio e obedeça a todas as leis de direitos autorais. Não adicione imagens arbitrárias que você encontrar online, ou mesmo elementos estruturais sem aprovação. Tudo o que você usa em seu site deve ser legal e ético.
Artigos sobre o tópico "Projetando um site"
Оцените, пожалуйста статью
Popular