Crie uma página web simples com html
Você pode criar uma página da web sem nenhum conhecimento de HTML, mas de qualquer maneira você terá problemas e não saberá como resolvê-los. Existem muitos sites onde você pode aprender programação HTML, mas lendo este artigo você aprenderá alguns conceitos básicos de HTML. Após esta introdução, não demorará muito para que você possa criar seu próprio site!
Degraus
Método1 de 1: Usando HTML

1. Entenda o que é HTML. HTML é uma linguagem de programação que permite criar páginas da web. Para ver a aparência do HTML no navegador, escolha "Ver fonte" ou palavras nesse sentido. Agora uma página com código HTML aparecerá. Seu navegador lê este código e o converte para a aparência de uma página da web como de costume.
- No Internet Explorer, escolha em "Exibição" por "Fonte". Dentro Mozilla Firefox pressione [Ctrl]+U para ver o código-fonte. Dentro Safári escolher você sob "Exibição" por "Mostrar versão de origem".

2. Torne a primeira página da Web o mais simples possível. Se você não fizer isso, em breve ficará sobrecarregado com a linguagem HTML e suas linguagens de script.
Primeiro, você precisa saber que está escrevendo todas as informações entre uma `tag` que abre o HTML e uma `tag` que fecha o HTML. A primeira tag fica assim: <___>. A tag de fechamento fica assim: 


3. Abra um editor de texto simples. No Windows: Iniciar --> Programas --> acessórios de mesa --> bloco de anotações. Em um Mac: aplicativos --> edição de texto.

4. Informe ao navegador qual idioma você está usando. modelo 


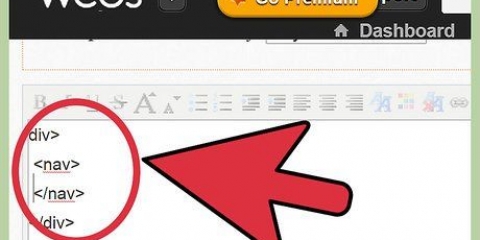
5. Adicione a `cabeça` como na imagem.

6. Dê um título à página. Um título é importante porque mostra aos usuários sobre o que é a página. Você verá o título de cada página na parte superior do navegador. Em html você indica o título da seguinte forma: 

7. trabalhar nocorpo da página. A maior parte do código que compõe a página está entre as tags
Por um estilo adicionar ao corpo você pode, por exemplo, dar à página da web uma cor de fundo. Por exemplo, escreva: 
Se você quiser o texto na próxima linha (como se estivesse no "entrar" pressione) você usa a tag
para o texto. A tag br não precisa ser fechada. Se você é um "marquise" deseja adicionar, ou seja, uma palavra que se move pela tela, digite 

8. Escreva algum texto entre as tags do corpo.
para o texto. A tag br não precisa ser fechada.

9. adicione algumas fotos. Se você quiser adicionar uma imagem da Internet à sua página, use o seguinte código HTML: 


Você pode causar uma boa impressão nos amigos se mostrar a rapidez com que pode criar uma página da web simples. Você também pode usar o Adobe Dreamweaver em vez de um editor de texto. É mais complicado de usar, mas você tem muito mais opções. você não pode colocar uma tag de fechamento em qualquer lugar. A última tag de abertura deve ser fechada primeiro, por exemplo: Algumas etiquetas, como Teste o que você mudou antes de colocá-lo online. Muitas pessoas ganham a vida criando páginas da web. Trabalhe em suas habilidades, então talvez você possa ganhar dinheiro também. Existem muitos cursos online para dominar HTML. Pesquisar no Google.

10. Verifique se todas as tags estão fechadas. A página da web deve ser algo como isto:

11. Salve seu trabalho. Vamos para "salvar como" e digite um nome de arquivo com a extensão .html (por exemplo, minha página da web.html). Dê um duplo clique em sua página da web e você deverá ver o resultado em um navegador.
Pontas
Avisos
- A tag marquee não é uma tag oficial, não é suportada pelo W3C (World Wide Web Consortium) e pode não funcionar em todos os navegadores.
Necessidades
- Um programa de edição de texto como o Bloco de Notas (Windows) ou Textedit (Mac).
- Um navegador
- Computador
Artigos sobre o tópico "Crie uma página web simples com html"
Оцените, пожалуйста статью
Popular