Imagens simples com um padrão repetitivo discreto são melhor usadas como imagens de fundo para que você ainda possa ler o texto na imagem. Se você não tiver uma imagem, você pode baixar um papel de parede gratuito em algum lugar. Coloque essa imagem na pasta de código HTML que você criou.
Você pode usar qualquer editor de texto que desejar, até mesmo os editores de texto do Windows (Notepad) e Mac OS X (TextEdit). Se você quiser usar um editor de texto dedicado à codificação HTML, então clique aqui para baixar o Atom, um editor de texto para Windows, Mac OS X e Linux. Se você estiver usando o TextEdit, clique no menu Formatar e depois em Make Plain Text, antes de começar a codificar em HTML. Essa configuração garante que o arquivo HTML seja carregado corretamente no navegador da web. Processadores de texto como o Microsoft Word não são adequados para codificação em HTML porque adicionam caracteres invisíveis e formatação que impedem que o arquivo HTML seja exibido corretamente em um navegador da web. 



Quando o navegador abrir e você não vir a imagem, verifique se o nome do arquivo da imagem está escrito corretamente no código de índice.html. Quando o navegador abre e você vê o código HTML em vez da imagem de fundo, então você tem o índice.arquivo html salvo como documento rich text. Tente editar o arquivo HTML em outro editor de texto. 

Adicionar uma imagem de plano de fundo ao html
Contente
Se você deseja adicionar uma imagem a uma página da Web, tudo o que você precisa é HTML. Se você quiser usar uma imagem como plano de fundo para uma página da Web, precisará de HTML e CSS. HTML significa Hypertext Markup Language e é um código que informa ao navegador o que exibir em uma página da web. CSS significa Cascading Style Sheets e é usado para a aparência e formatação de uma página da web. Você precisará de uma imagem de plano de fundo se quiser usá-la em sua página da web.
Degraus
Parte 1 de 5: Coletando seus arquivos

1. Crie uma pasta para o arquivo HTML e a imagem de fundo. Crie uma pasta em seu computador que você possa encontrar facilmente mais tarde.
- Você pode dar à pasta o nome que quiser, mas se estiver trabalhando com HTML é melhor dar nomes curtos aos arquivos e pastas que consistem em uma palavra.

2. Coloque a imagem de fundo na pasta com código HTML. Coloque a imagem que deseja usar como plano de fundo na pasta de código HTML.

3. Criar um arquivo HTML. Abra um editor de texto e crie um novo arquivo. Salve o arquivo como índice.html.
Parte 2 de 5: Escrevendo o arquivo HTML

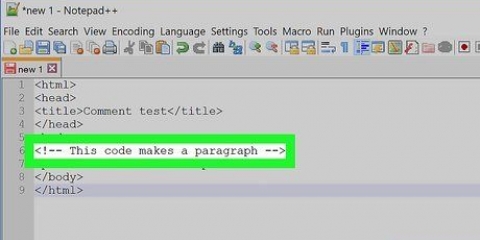
1. Copie e cole o código HTML padrão. Selecione e copie o código HTML abaixo e cole-o em seu índice aberto.arquivo html.

2. Adicione o URL da imagem de fundo a ele. Pesquise no índice.arquivo html para a linha imagem de fundo: url(" ");. Coloque o cursor entre colchetes e digite o nome do arquivo da imagem de fundo. Certifique-se de incluir a extensão da imagem de fundo.
- Quando terminar, deve ficar assim:
imagem de fundo: url("fundo.jpg");
- Se você usar um nome de arquivo sem um caminho ou URL, o navegador da Web procurará na pasta da página da Web a imagem com esse nome. Se o arquivo estiver em outra pasta em seu sistema, você precisará adicionar o caminho completo para esse arquivo.
Salve o arquivo HTML.

Parte 3 de 5: Visualizando o arquivo HTML

1. Abra o arquivo HTML em um navegador da web. Clique com o botão direito no índice.html e abra-o no navegador de sua escolha.

2. Edite o arquivo HTML. No editor de texto, coloque o cursor entre oOlá Mundo!. Recarregue a janela do navegador para ver o texto na parte superior da imagem de fundo.
Parte 4 de 5: O código HTML explicado

1. Tags HTML e CSS. O código HTML consiste em tags de abertura e fechamento. O

2. A etiqueta DOCTYPE. Cada página HTML deve começar com um 

3. Edite o arquivo HTML. No editor de texto, coloque o cursor entre o


4. Tags HTML e CSS. O código HTML consiste em tags de abertura e fechamento. O 

5. A etiqueta do título. O 

6. A etiqueta de estilo. O 

7. A etiqueta do corpo. Qualquer texto entre o 

8. Edite o arquivo HTML. No editor de texto, coloque o cursor entre o 
Parte 5 de 5: Explicando o código CSS

1. Entenda o código CSS. No seu índice.Código HTML, informa o código CSS entre o 



2. Veja o código CSS.
3
corpo { imagem de fundo: url("fundo.jpg"); }
4. Em que partes o código CSS consiste. Os estilos CSS consistem em duas partes, o seletor e a declaração.
- No exemplo, corpo o seletor e
imagem de fundo: url("fundo.jpg") é a declaração.
- Um seletor pode ser qualquer tag HTML.
- As declarações são sempre colocadas entre chaves {}.

5. O que é uma declaração CSS. A declaração CSS consiste em duas partes, a propriedade e o valor. Entre as tranças,
imagem de fundo é a propriedade (propriedade) e URL("fundo.jpg") é o valor (valor).
imagem de fundo é a propriedade (propriedade) e URL("fundo.jpg") é o valor (valor).
- A propriedade especifica o que é colocado em um estilo e o valor especifica quanto um estilo é aplicado a essa propriedade.
- A propriedade e seu valor são sempre separados por dois pontos.
- Declarações CSS sempre terminam com ponto e vírgula.
Artigos sobre o tópico "Adicionar uma imagem de plano de fundo ao html"
Оцените, пожалуйста статью
Similar
Popular