Crie uma página web simples com o bloco de notas do windows
paginas web. Nós os usamos todos os dias. Mas quão difícil é criar uma página da web? Este artigo mostrará como criar uma página da Web HTML simples usando o Bloco de Notas no Windows.
Degraus
Método1 de 1: Criando sua própria página da web

1. Abra o bloco de notas. O bloco de notas faz parte do Microsoft Windows. Você pode encontrá-lo no menu Iniciar. Depois de abrir o Bloco de Notas, clique em "Arquivo" e depois "Salvar como" no menu suspenso. Escolher "Todos os arquivos" no menu tipo de arquivo. Salve seu arquivo como HTML. Normalmente chamamos a página principal de um site "índice.html", para poder acessar tudo no site a partir dessa página.

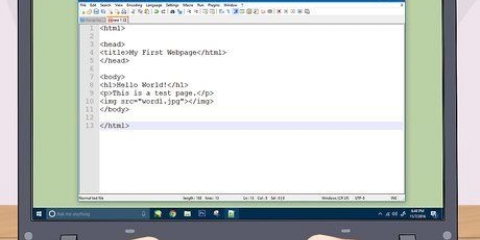
2. HTML (Hypertext Markup Language) usa tags. Tags é essencialmente apenas texto entre parênteses Você usará várias tags para criar sua página da web. Há sempre uma `tag final` no final de uma linha de código. Um exemplo de uma `tag final` é:

3. A primeira tag de uma página da web geralmente é: 



4. A próxima etiqueta é
A próxima etiqueta,metatags, dizer aos mecanismos de pesquisa como o Google sobre o que é o site.
A próxima etiqueta,

5. Na linha seguinte após o cabeça tag, coloque o título: 



6. Agora feche o título com o código

7. Em seguida, colocamos a etiqueta Observe que nem todas as cores são suportadas por todos os navegadores. (por exemplo, cinza escuro não é compatível com a maioria dos navegadores)

8. Entre as duas tags body vem o conteúdo da página web, aquela parte que o usuário verá. Vamos começar com o cabeçalho. Um cabeçalho é um grande pedaço de texto e é indicado em HTML com 

9. Outra tag que você pode colocar no corpo da página é Então, após o cabeçalho, você pode colocar algo como 

10. Você provavelmente não quer uma página da Web de texto simples. Então vamos formatar o texto. 

11. O que torna um site realmente interessante são as imagens. Mesmo com a formatação, ninguém fica esperando por um texto sem fim? Uso 

12. Quase terminado! Você quer que seus visitantes possam ver mais de uma pagana. Para criar links, use o código: 


Você pode encontrar mais informações sobre tags on-line. Existem muitos sites bons para ajudá-lo a criar sites. W3Schools é muito bom. Não se esqueça das tags finais. Certifique-se sempre Você pode alterar a fonte digitando Se você quiser os caracteres para usuário maior e menor que em seu site, use < e > Um sinal de mais é &lificador De acordo com os Tutoriais HTML, é importante escrever seus diretórios e arquivos da Web em letras minúsculas e sem espaços ou pontuação. Embora não haja problema em usar espaços no Windows, muitos servidores da Web não aceitam isso, e você pode economizar muito tempo e esforço usando convenções de nomenclatura de arquivos e pastas adequadas desde o início.

13. Para completá-lo, você terá que fechar o corpo com

14. Salve seu trabalho, certificando-se de salvar o arquivo com `.html` no final do nome do arquivo. Abra o arquivo HTML em seu navegador favorito para ver como fica. Parabéns! Você acabou de criar uma página da Web.

15. Se você quiser colocar o site na internet, leia Colocar um site online com seu próprio nome de domínio
Pontas
Artigos sobre o tópico "Crie uma página web simples com o bloco de notas do windows"
Оцените, пожалуйста статью
Similar
Popular