não tag final, porque nada acontece com o conteúdo da página. Use isso para poemas e endereços, mas não para parágrafos. 
Escrevendo uma página html
Contente
HTML (HyperText Markup Language) é uma linguagem padrão para projetar páginas da web. Ele é projetado para ser uma linguagem de programação fácil e versátil. Quase todas as páginas da web são projetadas com alguma forma desse código (ColdFusion, XML, XSLT). HTML é fácil de dominar, mas pode levar muito tempo para aprender se você realmente quiser explorar todos os recursos da linguagem. Para adicionar um pouco de cor e emoção às suas páginas da web, é uma boa ideia continuar aprendendo CSS depois de aprender o básico sobre como criar uma página HTML simples.
Degraus
Parte 1 de 4: Configurando um documento

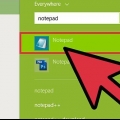
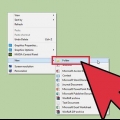
1. Abra um processador de texto simples. NotePad++ é uma boa opção que pode ser baixada gratuitamente. Você pode escrever HTML com a maioria dos processadores de texto, mas é melhor usar software dedicado à codificação. Além disso, processadores de texto mais complexos, como o Word, colocam código redundante em sua página HTML.
- TextEdit não é recomendado, pois muitas vezes salvará seu documento em um formato não reconhecido como HTML pelo navegador.

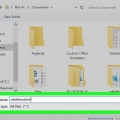
2. Salvar um arquivo como uma página da web. Selecione Arquivo → Salvar como no menu principal. Altere a extensão do arquivo para ".html" ou ".htm". Mantenha-o em um local onde você possa encontrá-lo facilmente.
Essas opções são todas iguais, não há diferença.

3. Abra o arquivo em um navegador da web. Clique duas vezes no arquivo e ele será aberto automaticamente como uma página em branco no seu navegador. Você também pode abrir um navegador como Firefox ou Internet Explorer e usar Arquivo → Abrir arquivo para selecionar o documento.
Esta página ainda não está online. Você só pode visualizá-lo em seu computador.

4. Atualize a página para ver quais alterações foram feitas. Digite o seguinte no documento em branco: . Salve o documento. Atualize a página em seu navegador e você deverá ver a palavra "Olá" na parte superior da tela, em negrito. Toda vez que você quiser ver uma alteração no HTML, salve-a.documento html e atualize a janela do navegador.
você vê as palavras "


5. O que são etiquetas. As instruções HTML são escritas entre "Tag" dizendo ao navegador como interpretar e exibir a página. Essas tags são sempre colocadas entre colchetes angulares 

6. A estrutura do documento. Excluir tudo no documento HTML. Copie o texto a seguir exatamente (ignore os marcadores). Este código HTML informa ao navegador que tipo de HTML você vai usar e que todo o seu HTML está dentro 

7. Adicione as tags head e body a ele. Os documentos HTML são divididos em duas seções.O "cabeça" seção é para informações especiais, como o título da página da web. O "corpo" contém o conteúdo real da página da web. Adicione ambos ao seu documento e não se esqueça das tags finais. O novo texto a ser adicionado está em negrito:

8. Dê um título à sua página. A maioria das tags que aparecem na cabeça não são importantes para o iniciante aprender. No entanto, a tag de título é fácil de usar e determina o que é mostrado como o título de sua página da web no navegador. Coloque o título dentro das tags correspondentes, que são colocadas dentro das tags head:
Parte 2 de 4: Formatando texto

1. Adicionar texto ao corpo. Vamos agora lidar apenas com a parte dentro das tags body. O outro texto permanecerá como você o escreveu, mas encurtaremos o exemplo não repetindo tudo sempre. Escreva o que quiser entre o Eu aprendo a trabalhar com HTML seguindo um wikiHow.

2. Adicione títulos ao seu texto. Organize sua página com tags de cabeçalho, que informam ao navegador para imprimir o texto maior na tela. Eles também são usados por bots de mecanismos de pesquisa e outras ferramentas para determinar sobre o que é sua página da web e como ela é organizada. Eu aprendo a trabalhar com HTML seguindo um wikiHow. Aprenda a trabalhar com cabeças. Saiba mais tags para formatar texto. 

3. Mais tags para formatar texto. você tem a "Forte" tag já tinha, mas existem muitas outras maneiras de formatar seu texto. Experimente os exemplos a seguir, onde você também pode colocar várias tags ao redor do mesmo texto. Não se esqueça de adicionar tags finais!

4. Distribua seu texto pela página da web. Você deve ter notado que não é suficiente "entrar" você deseja que o texto continue em uma nova linha. As seguintes tags criam parágrafos e quebras de linha ou organizam seu texto:

5. Adicione comentários invisíveis ao seu HTML. As tags de comentário não são exibidas no navegador. Eles permitem que você comente sobre como o documento HTML funciona, sem afetar o conteúdo.
Artigos sobre o tópico "Escrevendo uma página html"
Оцените, пожалуйста статью