Inspecionar um elemento no chrome
Neste artigo você aprenderá como inspecionar o código HTML de um elemento visível em uma página do Google Chrome em seu computador.
Degraus

1. Abra o Google Chrome no seu computador. O ícone do Chrome parece uma bola colorida com um ponto azul no meio. Você pode encontrá-lo na pasta Aplicativos em um Mac ou no menu Iniciar do Windows.

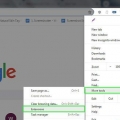
2. Clique no ícone com os três pontos verticais. É o botão ao lado da barra de endereço, no canto superior direito da sua janela. Agora um menu suspenso é aberto.

3. Mantenha sua flecha para cimaMais ferramentas no menu suspenso. Um submenu será aberto agora.

4. Clique emFerramentas de desenvolvimento no submenu. Uma `coluna de inspeção` aparecerá no lado direito da tela.
Você também pode acessar esta coluna usando um atalho no teclado. O atalho é ⌥Opção+⌘ cmd+eu em um Mac e Ctrl+alt+eu no Windows.

5. Segure sua seta sobre um elemento na coluna de inspeção. Se você for para um elemento ou linha na coluna com sua seta, o elemento selecionado na página da web será exibido em cores.

6. Clique com o botão direito em um elemento que você deseja inspecionar. Um menu suspenso se desdobrará.

7. SelecionarInspecionar no menu suspenso. A coluna de inspeção rola para cima ou para baixo até o elemento selecionado e o código-fonte é exibido em cores.
Você não precisa abrir a coluna de inspeção manualmente primeiro. Se você selecionar `Inspecionar` no menu suspenso, a coluna Inspeção será aberta automaticamente.
Artigos sobre o tópico "Inspecionar um elemento no chrome"
Оцените, пожалуйста статью
Popular