Auto Color – Cria uma paleta de cores estilizada com base nas cores originais. High Color – Tenta recriar todas as cores originais. Low Color – Cria uma versão simplificada das cores originais. Tons de cinza – Substitui as cores por tons de cinza. Preto e branco – Reduz as cores para preto e branco.







Clique no menu `Arquivo` ou `Ilustrador` e selecione `Salvar como`. Salve uma cópia como .arquivo ai. Isso facilita a reabertura do arquivo no Illustrator para edição adicional. Selecione um formato vetorial no menu `Salvar como tipo`. Estes incluem SVG (página da web) e pdf (para impressão). Não salve o arquivo como PNG ou JPG, pois não são formatos vetoriais.
Você pode baixar o GIMP de gimp.org. Execute o instalador do seu sistema operacional e deixe as configurações como vêm. Você pode baixar o Inkscape de paisagem de tinta.org. Execute o instalador do seu sistema operacional e deixe as configurações como vêm. Este método funciona apenas para imagens simples com cores básicas, como logotipos e decalques. Converter imagens com muitos detalhes dá muito trabalho para deixar os cantos suaves e as cores como deveriam ser. 












Clique no menu `Arquivo` e selecione `Salvar como`. Selecione um formato vetorial no menu `Salvar como tipo`. Os formatos mais usados são SVG (para sites) e PDF (para impressão). Salve uma cópia como um SVG do Inkscape para que você possa facilmente voltar e editar novamente.
Converter jpg para vetor
Os arquivos gráficos no formato vetorial são ótimos para usar em logotipos, imagens ou ilustrações simples, pois contêm linhas e contornos limpos. Por serem feitos com equações em vez de pixels, eles podem ser dimensionados para qualquer tamanho sem perda de brilho. Os gráficos vetoriais são usados principalmente em design gráfico, design de sites e marketing comercial. Embora a maioria das imagens vetoriais seja construída do zero, você pode usar programas de edição de imagens para "rastrear" imagens jpg e convertê-las em vetor.
Degraus
Método 1 de 2: usando o Adobe Illustrator

1. Abra o Adobe Illustrator. Adobe Illustrator é um programa profissional de criação de imagens e é a maneira mais fácil de transformar um arquivo jpg em uma imagem vetorial. Se você não possui o Illustrator, confira o próximo capítulo sobre como usar as ferramentas gratuitas do GIMP e do Inkscape.

2. Acesse a planilha `Rastreamento`. Você faz isso clicando no menu no canto superior direito e escolhendo `Tracing`. O painel de imagem de rastreamento é exibido.

3. Adicione a imagem jpg que você deseja converter ao seu espaço de trabalho. Você pode fazer isso no menu `Arquivo` ou arrastando o arquivo.

4. Selecione a imagem em seu espaço de trabalho. As opções de rastreamento no painel Trace Image ficam ativas.

5. Marque a caixa `Visualizar` no painel `Rastreamento de imagem`. Isso permite que você veja o efeito das diferentes configurações antes de aplicá-las, mas aumenta o tempo decorrido entre as alterações.

6. Experimente uma das predefinições no painel Trace Image. Existem cinco botões predefinidos na parte superior do painel e mais predefinições estão disponíveis no menu suspenso. A linha superior de botões contém as seguintes predefinições:

7. Use o controle deslizante de cores para ajustar a complexidade das cores. As imagens convertidas em vetor geralmente não ficam perfeitas com todas as suas cores, então você obterá um resultado melhor se reduzir o número de cores usadas. Isso faz com que a imagem pareça um pouco `mais plana`.

8. Expanda a seção "Avançado" do painel "Imagem de rastreamento". Isso revela controles de rastreamento mais detalhados.

9. Use o controle deslizante "Caminhos" para especificar como exatamente o caminho deve seguir os pixels. Deslizar o controle deslizante para a esquerda afrouxa o caminho, enquanto deslizá-lo para a direita aperta os caminhos. Um caminho mais solto leva a bordas mais suaves.

10. Use o controle deslizante `Cantos` para ajustar o arredondamento dos cantos. Mover o controle deslizante para a esquerda torna os cantos mais arredondados, resultando em uma imagem mais achatada.

11. Use o controle deslizante `Ruído` para reduzir o loop. O controle de ruído determina quais grupos de pixels são considerados `ruído` e não estão envolvidos no rastreamento. Isso ajuda a endireitar linhas e suavizar manchas ásperas.

12. Quando estiver satisfeito, clique em `Tracing`. O Illustrator então executa a ação de rastreamento, que leva alguns instantes para terminar.

13. Clique no botão `Expandir`. Isso converterá seu objeto de rastreamento em caminhos vetoriais reais e substituirá sua imagem jpg pelo vetor.

14. Exporte a imagem como um arquivo vetorial. Quando terminar de traçar, você pode exportar a imagem finalizada como um arquivo vetorial.
Método 2 de 2: Usando o GIMP e o Inkscape

1. Baixe e instale o GIMP e o Inkscape. Estes são programas gratuitos e de código aberto que você pode usar para criar imagens vetoriais a partir de arquivos jpg. O GIMP é um programa de edição de imagens como o Photoshop, e o Inkscape é um programa de edição de arquivos gráficos no formato vetorial. Ambos estão disponíveis para todos os sistemas operacionais.

2. Use a ferramenta Selecionar Retângulo para selecionar a parte da imagem que você deseja converter em vetor. Use a ferramenta de seleção para criar um limite aproximado para a imagem. Isso facilita a recoloração.

3. Clique no menu `Imagem` e selecione `Crop to Selection`. Isto irá apagar tudo menos a parte que você selecionou.

4. Clique no menu `Imagem` novamente e escolha `Corte automático`. Isso torna sua seleção um pouco mais precisa.

5. Exportar o arquivo. Quando terminar de cortar o arquivo, você pode exportá-lo. Clique no menu `Arquivo` e selecione `Exportar como`. Deixe as configurações como estão e dê um nome ao arquivo para saber que é a versão cortada.

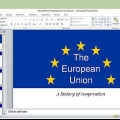
6. Carregue o arquivo no Inkscape. Após exportar, abra o arquivo no Inkscape. Você o verá aparecer no espaço de trabalho do Inkspace.

7. Clique na imagem para selecioná-la. Você tem que selecionar a imagem antes de poder rastreá-la no Inkscape.

8. Clique em `Caminho` e selecione `Tracing Bitmap`. Isso abrirá a tela `Trace Bitmap`.

9. Selecione os diferentes métodos e clique no botão `Atualizar`. Isso mostra uma prévia de como a imagem vetorial ficará com esse modelo vetorial.
A opção `Cores` oferece a maior aproximação da imagem original.

10. Ajuste as configurações predefinidas. Você pode ajustar certas configurações na maioria das predefinições. Clique em `Atualizar` após cada alteração de uma configuração para ver os resultados.

11. Clique em `OK` se estiver satisfeito com o resultado. Rastreia a imagem original e a substitui pelo arquivo vetorial.

12. Use a ferramenta `Editar caminhos por meio de nós` para fazer pequenos ajustes. Esta ferramenta permite selecionar partes da imagem vetorial e arrastar nós para ajustar o tamanho e a tonalidade. Clique em qualquer parte da sua imagem e você verá algumas pequenas caixas aparecerem. Arraste as caixas para ajustar as formas de sua seleção.

13. Use a ferramenta Break Path para separar nós que não devem ser conectados. Certas peças podem estar conectadas incorretamente durante o rastreamento. A ferramenta Break Path permite que você separe essas partes removendo nós de conexão.

14. Quando terminar, salve sua imagem como um arquivo vetorial. Você pode salvar sua imagem vetorial no formato vetorial quando estiver satisfeito.
Artigos sobre o tópico "Converter jpg para vetor"
Оцените, пожалуйста статью
Popular