Vai Papai.com 1&1 Hospedagem de Internet HostGator.com amostra do anfitrião.com BlueHostName.com DreamHost.com e inúmeros outros


Escritório de primeira página.Microsoft.com/pt-br/frontpage/default.aspx Dreamweaver www.adobe.com/products/dreamweaver/ NCE www.nvu.com/ anchova anchova.escritório aberto.NL/ Amaya www.w3.org/amaya/ Bloco de notas e Notepad++ notepad-plus.sourceforge.net/uk/site.htm

W3Schools Online www.w3escolas.com/ PHPForms.tutoriais net www.phpforms.net/tutoriais/ Entheosweb.com/website_design/default.áspide Sites de como construir.com http://www.sites de como construir.com/ Tutoriais de Web Design www.tutoriais de web design.somente/ Cerca de.com web design.cerca de.com/ Fórum Central de Ajuda HTML www.htmlhelpcentral.com/messageboard/


Ao criar o cabeçalho da página em um programa de edição de imagem, tome cuidado para não deixá-lo muito alto, pois isso ocupará metade da tela em telas menores, para que os visitantes vejam apenas parte da tela, não toda. , como um menu ou texto. Decida no início para qual tamanho de tela você está criando o site. Escolha uma resolução de tela que seus futuros visitantes usarão. Sites antigos foram feitos para 800x600, mas hoje em dia cada vez mais usuários de internet usam telas maiores, então é melhor assumir 1024x768 ou 1280x1024.
Crie seu primeiro site
Contente
Aprenda a projetar e anunciar seu próprio site.
Degraus

1. Escolha um nome de domínio. Existem várias ferramentas que você pode usar para escolher um nome se achar difícil. da uma olhada no nameboy.com, makewords.com (e o eBay tem alguns também). Você pode determinar se o nome de domínio está disponível usando sites como http://www.pesquisa de domínio instantâneo.com/, que também pode ajudar a descobrir se um nome de site semelhante ainda não está registrado.

2. Determine que tipo de pacote de hospedagem você precisa. Muitas empresas de hospedagem na web oferecem planos diferentes, alguns dos quais são gratuitos, que geralmente atendem às suas necessidades de hospedagem na web. Algumas empresas populares de hospedagem na web com pacotes iniciais baratos são:

3. Navegação do site/Conteúdo do site – Tenha uma ideia clara sobre o seu site. Descreva a aparência das páginas em um caderno e anote o máximo de conteúdo que puder.

4. Você também pode usar um modelo de site para facilitar isso se não tiver tempo para fazer isso sozinho. Alguns desses modelos são muito bons e muito baratos. Exemplos podem ser encontrados em freewebtemplates.com e templatesbox.com.

5. Crie seu próprio site – decida qual software usar para projetar seu site. Algumas plataformas de software que você pode usar para criar e editar sites são:

6. Texto/Gráficos e Botões – Use programas de edição de imagem como Gimp (gratuito) e Adobe Photoshop para gerar um cabeçalho de página para o seu site. Também existem sites que podem ajudá-lo com isso se você não for bom com o Photoshop. Com a ajuda desses sites você pode criar banners, botões e tudo mais que você precisa. Veja os botões livres.com, botões livres.org, gerador de botões.com e botões de flash.com – Você pode usar esses sites para criar banners publicitários para seu site.

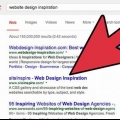
7. Ferramentas de design e desenvolvimento de sites – Existem muitos sites diferentes disponíveis para aprender a projetar e desenvolver sites:

8. Envie para os motores de busca – Não se esqueça de se inscrever para todos os grandes, Google, Yahoo!, MSN, AOL e Ask.com.

9. Suas páginas guiarão você pelo programa de inscrição, como adicionar um mapa do site e adicionar páginas de menu. Não se esqueça de também registrar seu site com DMOZ e Searchit.com.

10. Por último, mas igualmente importante: Intervalo comercial. Você sempre pode usar o Yahoo ou Google Adwords sem ter que gastar muito dinheiro.
Pontas
Avisos
- Faça backup do seu site.
- Não roube fotos ou outros conteúdos de sites de outras pessoas.
- Não mexa com sua conta do Google Adsense.
Necessidades
- escritura
- Computador
- conexão de internet
- Software de desenvolvimento de sites
- Software de edição de imagem
- Algum conhecimento de programação
Artigos sobre o tópico "Crie seu primeiro site"
Оцените, пожалуйста статью
Popular