Certifique-se de que o URL indica o formato de arquivo da imagem (.jpg .veneno etc).
Adicionar uma imagem usando html
Adicionar imagens ao seu site ou perfil de rede social é uma excelente maneira de enfeitar sua página da web. HTML (HyperText Markup Language) tem muitos recursos para criar páginas da web, mas felizmente o código que você precisa para adicionar imagens não é muito difícil.
Degraus
Método1 de 1: Inserindo imagens com HTML

1. Carregue sua imagem em um site de hospedagem gratuita, como Photobucket ou TinyPic, que permite hot-linking. Hot-linking permite um link direto de uma imagem para o servidor do site; alguns provedores baniram isso porque o hot linking usa sua largura de banda e ocupa espaço em seus servidores.
- Se você possui uma conta de hospedagem paga, faça o upload das imagens diretamente para o servidor onde seu site está colocado. Isso é sempre mais confiável do que um site gratuito e não precisa ser caro.

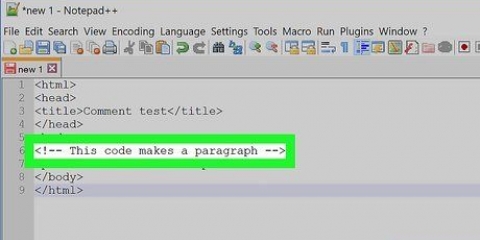
2. Abra um novo documento em um editor de texto (b.v., Notepad/Notepad) ou abra a página em seu site/perfil onde você pode alterar o código HTML diretamente.

3. Comece com o imagem marcação. O imagem a tag está vazia, o que significa que nenhuma tag de fechamento é necessária. Mas, para validação XHTML você ainda pode colocar um espaço e uma barra antes Maior que sinal.

4. Existem muitos atributos disponíveis, mas apenas um é necessário:src. Esse é o local/endereço, ou também o URL, da sua imagem.

5. Então você tem que alt adicionar atributo. Isso mostrará um texto alternativo, caso a imagem não carregue. Este também é um serviço para deficientes visuais que utiliza leitores de tela.
Se você passar o cursor sobre uma imagem, esse texto também será mostrado como uma dica de ferramenta, mas isso só acontece no Internet Explorer. A solução que funciona com todos os navegadores (Firefox e outros.) é para issotítulo atributo a ser usado ao lado alt. (Você pode omitir o último se não quiser que a imagem tenha uma dica de ferramenta.)
Como um exemplo:
- 1. Agora você poderia indicar o tamanho da imagem, com o altura e largura atributo e especificando os pixels ou uma porcentagem. Observe que o redimensionamento dessa maneira altera apenas o tamanho da tela, não o tamanho da imagem em si. Para diminuir o tempo de carregamento de uma imagem, é melhor, especialmente com imagens grandes, redimensioná-la previamente com um software de edição de fotos ou com um serviço online como o PicResize.com.


Pontas
- O valor desses atributos é fornecido em pixels ou em porcentagem, de 1 a 100%.
- A imagem pode ser colocada em qualquer lugar da página da web, usando os vários atributos de formatação, como superior, inferior, meio, direito, esquerdo etc.
- O atributo hspace é aplicado para inserir espaço horizontal à esquerda e à direita de uma imagem, usando o atributo vspace para criar espaço na parte superior e inferior das imagens e outros objetos.
- Não exagere nas imagens. Isso parece confuso e pouco profissional.
- As imagens GIF são boas para logotipos ou desenhos animados, mas esse tipo de arquivo é menos adequado para fotos e outras imagens com muitas cores.
- As imagens GIF suportam apenas cores de 8 bits com um máximo de 256 cores para uma imagem. Portanto, é de se esperar que a renderização de uma ilustração ou foto colorida de 16 ou 24 bits seja menos boa.
- Imagens GIF também suportam transparência. Transparência de um bit é possível, o que significa que uma cor pode se tornar transparente.
- O entrelaçamento também é suportado por imagens GIF, o que significa que o visitante do site tem uma ideia de como a imagem ficará antes de ser totalmente carregada.
- O formato GIF também suporta animação.
Avisos
Artigos sobre o tópico "Adicionar uma imagem usando html"
Оцените, пожалуйста статью
Similar
Popular