Centralizar uma imagem em html
O alinhamento de imagens é uma habilidade importante para aprender ao codificar páginas da web. Infelizmente, à medida que o código muda, algumas tags HTML não são mais reconhecidas por todos os navegadores da web. Experimente estes métodos para centralizar uma imagem em HTML. Se eles não funcionarem, considere usar CSS (Cascading Style Sheets).
Degraus
Método 1 de 2: Alinhar no Texto

1. Não use o código `center` em suas tags. Na codificação HTML, você pode centralizar o texto, mas deve marcar o alinhamento da imagem com `meio`. Uma imagem não é um elemento de regra, então você indica isso em relação a outros elementos.

2. Iniciar uma nova linha de código. Use uma marca de parágrafo para indicar que uma linha de texto começa. Comece sua etiqueta com 
A seção `src` informa à página da web qual é o URL da imagem. A seção `alt` informa à página da web como chamá-la.


3. Insira a imagem por digitar. Em seguida, adicione a descrição da sua imagem por alt=`descrição da imagem` digitar.
digitar. Em seguida, adicione a descrição da sua imagem por alt=`descrição da imagem` digitar.

4. Especifique o alinhamento da sua imagem. modelo alinhar=`meio`>. Este é o fim da parte da imagem da sua tag.

5. Adicionar mais texto. Em seguida, feche a etiqueta com 

Método2 de 2:Alinhar em uma tag `centro`

1. Crie um novo elemento e centralize esse elemento. Você pode capturar a imagem dentro desse elemento centralizado. No entanto, ele criará espaço extra ao redor do seu elemento.

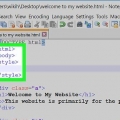
2. Iniciar uma nova linha de código. Comece a centralizar o elemento. modelo 



3. Adicione sua tag de imagem. modelo  .
.
 .
.
4. Especifique a altura e a largura da imagem. Digite algo como altura=`200` largura=`200`> ou qualquer outro tamanho de sua preferência. Este é o final da parte da imagem da tag.

5. Feche sua etiqueta com Por exemplo, sua tag inteira pode ter esta aparência:
Avisos
Observe que as tags de alinhamento e centralização podem se tornar obsoletas. Isso significa que eles não serão mais usados no futuro. Embora não haja uma data exata em que eles não serão mais usados, eventualmente os navegadores não os reconhecerão mais e os códigos terão que ser atualizados para CSS ou HTML5.
Artigos sobre o tópico "Centralizar uma imagem em html"
Оцените, пожалуйста статью
Popular