Oi todos eles! digitar, por exemplo, resulta em um espaço extra entre `Oi` e `todos!` Se você usar muito esse caractere, os navegadores terão dificuldade para inserir quebras de linha de maneira limpa e legível. Você também pode digite para forçar um espaço. dois espaços - modelo Quatro espaços - modelo recuar - modelo 
O cabeçalho de um documento HTML está no topo do arquivo. Está entre o modelo para abrir a seção de estilo. Todo o código CSS vem depois desta tag. modelo para fechar a seção de estilo. Todo o código CSS vem antes desta tag de fechamento. Você pode ajustar o número de espaços digitando um número diferente depois de `indent-text:`. A unidade `em` é equivalente a um espaço na fonte apropriada. Você também pode usar outras unidades, como porcentagens (por exemplo,. `indent-text: 15%;`) ou unidades de medida (por exemplo. `recuar texto: 3mm;`). 
Se seus espaços estão se tornando símbolos estranhos no navegador da web, provavelmente é causado por dados extras armazenados no formato de processamento de texto que não se destinam à visualização on-line. Evite isso usando um editor de texto simples como o Bloco de Notas ou o TextEdit. CSS é a maneira mais poderosa e previsível de formatar sua página, incluindo o espaçamento do texto. O espaço ininterrupto
Adicionar espaços em html
Contente
Este tutorial mostra como colocar espaços e hífens em HTML. Colocar dois espaços em html resulta em apenas um espaço na página, então você precisa de uma tag HTML para colocar vários espaços.
Degraus
Método 1 de 3: Com HTML

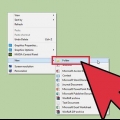
1. Abra um documento HTML. Você pode editar um documento HTML com um editor de texto como NotePad ou TextEdit para Windows. Você também pode usar um editor de HTML como o Adobe Dreamweaver. Use as etapas a seguir para abrir um documento HTML.
- Vá para o documento HTML no Explorador de Arquivos no Windows ou no Finder no Mac.
- Clique com o botão direito do mouse no documento HTML que você deseja editar.
- Coloque o ponteiro do mouse em Abrir com.
- Clique no programa com o qual deseja editar o documento.

2. pressionebarra de espaço para adicionar um espaço simples. Para adicionar um espaço regular, clique onde deseja adicionar o espaço e pressione a barra de espaço. Normalmente o HTML mostrará apenas um espaço entre as palavras não importa quantas vezes você pressione a barra de espaço.
3. modelo para forçar um espaço extra. Isso é chamado de espaço sem quebra porque evita uma quebra de linha em sua localização.
4. Inserir espaços de larguras diferentes. Você pode inserir um espaço maior usando uma das seguintes opções:
Método 2 de 3: Com CSS

1. Abra um documento HTML ou CSS. CSS pode ser aplicado no cabeçalho de um documento HTML ou pode ser escrito como um documento CSS externo.
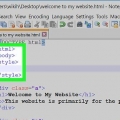
2. Crie uma seção de estilo para seu CSS. A seção de estilo vem no cabeçalho do seu código HTML ou em uma folha de estilo separada. Use as seguintes tags para criar uma seção de estilo em seu documento HTML ou folha de estilo.
3. Digite a seguinte tag na área de estilo:p {indent-text: 5em;} Isso diz ao navegador para criar um recuo de 5 espaços quando tiver o código HTML correto.
4. modelo onde você deseja adicionar um espaço de recuo. Isso terminará em qualquer lugar no texto do seu documento HTML onde você deseja que seu texto seja recuado. Isso adicionará um recuo no seu texto que corresponde às especificações do seu CSS.
Método 3 de 3: Com texto pré-formatado

1. Abra um documento HTML. Você pode editar um documento HTML com um editor de texto como NotePad ou TextEdit no Windows. Você também pode usar um editor de HTML como o Adobe Dreamweaver. Use as etapas a seguir para abrir um documento HTML.
- Vá para o documento HTML no Explorador de Arquivos no Windows ou no Finder no Mac.
- Clique com o botão direito do mouse no documento HTML que você deseja editar.
- Coloque o ponteiro do mouse em Abrir com.
- Clique no programa com o qual deseja editar o documento.
2. modelo para o texto que você deseja formatar antecipadamente. Esta é a tag de abertura para texto pré-formatado.
3. Digite o texto exatamente como pretendido após o ` Ao pré-formatar o texto, todos os espaços e quebras de linha criados ao pressionar `Enter` serão exibidos na página HTML.
4. modelo depois do texto. Isso fechará sua seção de texto pré-formatado.
Pontas
é um exemplo de entidade de caractere, um código que se refere a um caractere que você não pode digitar no teclado.Avisos
- O caractere HTML para aba ↹
- Sempre escreva seu HTML em um editor de código ou em um arquivo de texto simples, não em um processador de texto.
Artigos sobre o tópico "Adicionar espaços em html"
Оцените, пожалуйста статью
Popular