Faça o texto piscar em html
Contente
O texto piscando nunca fez parte dos recursos padrão do HTML e não há uma abordagem que funcione para todos os navegadores. A opção mais parecida que só usa html é a tag letreiro, mas nem ela funciona com o Google Chrome. Javascript é um método mais confiável e você pode recortar e colar o código diretamente em seu documento html.
Degraus
Método 1 de 2: usando a marca de letreiro

1. Use a tag letreiro apenas para projetos pessoais. A tag letreiro está desatualizada e os desenvolvedores recomendam fortemente evitá-la. Diferentes navegadores o exibirão de maneira diferente e atualizações futuras podem impedir que o texto pisque completamente. se você vai criar um site profissional.
- O Google Chrome não suporta o atributo `scrollamount`, do qual este método se baseia. Nesse navegador, seu texto rola pela página em vez de piscar.

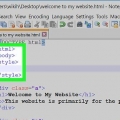
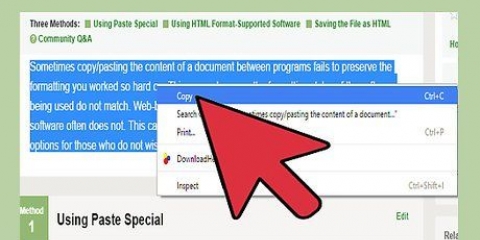
2. Insira as marcas de letreiro ao redor do texto piscando. Abra seu documento html em um processador de texto simples. modelo
Como sempre configure sua página html primeiro de 


3. Definir a largura do texto. Altere a tag de abertura para Se o seu texto não couber, ele rolará em vez de piscar. Aumente a largura para evitar isso. No Chrome, o texto rolará por uma distância determinada por sua largura.

4. Defina a quantidade de rolagem para o mesmo valor que a largura. Dentro da mesma tag que você escreve scrollamount=`300` (ou o mesmo número que a largura). Por padrão, o texto do letreiro rola pela tela. Ao definir a quantidade de rolagem para o mesmo número que a largura, o texto `rolará` na mesma posição em que estava antes. Isso dá um efeito intermitente.
Seu texto agora deve ficar assim:


5. Alterar o atraso de rolagem. Abra o arquivo html em um navegador da web para ver o efeito. Se o texto piscar muito rápido ou muito devagar, altere a velocidade com o atributo scrolldelay=`500`. O atraso padrão é definido para 85. Use um número mais alto para piscar mais devagar ou um número mais baixo para piscar mais rápido.
Agora você deve ter:


6. Limitar o número de flashes (opcional). Muitos usuários da web acham o texto piscando irritante. Para parar a animação assim que tiver a atenção do leitor, digite laço=`7`. Agora o texto piscará sete vezes e depois desaparecerá. (Você pode usar qualquer número em vez de sete.)
O código completo:


Método 2 de 2: usando JavaScript

1. Insira um script de piscar no cabeçalho do seu documento html. Entre o função piscartexto() {
var f=documento.getElementById(`anúncio`);
setInterval(função(){
f.estilo.visibilidade=(f.estilo.visibilidade==`oculto` ? `` : `escondido`);
}, 1000);
}
var f=documento.getElementById(`anúncio`);
setInterval(função(){
f.estilo.visibilidade=(f.estilo.visibilidade==`oculto` ? `` : `escondido`);
}, 1000);
}

2. Insira o comando para carregar seu script. O código acima definiu uma função e a chamou de `blinktext`. Para usar esta função em seu html, altere o 

3. Defina seu texto piscando como um anúncio. Este script afeta apenas elementos com o id `announcement`. Coloque seu texto piscando dentro de cada elemento e dê esse id. Por exemplo, digite 
Você pode renomear isso para o que quiser. Apenas certifique-se de usar a mesma palavra no script e o id do elemento.

4. Personalize o roteiro. O número `1000` no script define o atraso entre as piscadas. Isso está em microssegundos, então um valor de 1000 fará o texto piscar uma vez por segundo. Altere isso para um número menor para acelerar o piscar ou um número maior para desacelerá-lo.
O atraso real provavelmente não será exatamente igual a esse valor. Geralmente é um pouco mais curto, mas pode demorar mais se o seu navegador estiver ocupado com outras solicitações.
Pontas
- Você pode personalizar a aparência do texto do letreiro com o atributo style. Tente adicionar style=`border:solid`.
- Você também pode incluir um atributo de altura na tag letreiro além da largura, mas muitos navegadores ignorarão isso. Você pode ver uma diferença se adicionar uma borda ao letreiro.
- Você também pode usar animações CSS para fazer o texto piscar. Isso é bastante difícil e não recomendado para iniciantes em CSS. Observe que você deve ter um documento CSS vinculado, pois o Firefox não suporta animações CSS com CSS embutido.
Avisos
- Não use o
Artigos sobre o tópico "Faça o texto piscar em html"
Оцените, пожалуйста статью
Similar
Popular