Centralizar texto em html
Neste tutorial você aprenderá como centralizar texto em um site HTML. Usamos CSS (Cascading Style Sheets) para isso. Costumávamos centralizar em HTML usando o
Degraus
Método 1 de 2: usando CSS

1. Abra o arquivo de texto onde você descreve seus estilos. Agora o -tag não é mais usado, crie um novo elemento neste arquivo que centralize o texto em certas partes do seu documento HTML. Se você não tiver um arquivo CSS separado, os códigos estarão na parte superior do documento HTML entre o `Enquanto o - e -tags ainda não estão lá, você pode colocá-las diretamente abaixo do -marque da seguinte forma:

2. Crie uma classe que centralize o texto. O -tag informa ao seu documento HTML a qual seção específica esta classe pertence. Digite o seguinte entre as tags `style`, certificando-se de clicar ↵ Digite após a primeira linha:
div.uma {}
3. Adicione o alinhamento de texto-propriedade. modelo alinhamento de texto: centro; entre as travas do div.uma-seção. O `cabeçalho` agora se parece com isso:

4. Adicione o certo div-marque o texto que você deseja centralizar. Você faz isso usando o -marque acima deste texto e feche-o com um -marque sob este texto. Por exemplo, se você quiser centralizar um título no parágrafo abaixo dele, ficaria assim:

5. Use o div.uma-tag para centralizar outros elementos. Quando você deseja centralizar outro elemento, como conteúdo entre as tags e ), modelo para este elemento e depois de. Já que você é o `div.a` como o código CSS de centralização, agora esses elementos também estão centralizados.

6. Verifique seu documento. Embora o texto em sua página da Web seja diferente, será algo assim:
Método2 de 2: usando a tag `center` em HTML
1. Abra seu documento HTML. Este método descreve como excluir o obsoleto -etiqueta usada. Este método provavelmente ainda funcionará em alguns navegadores, mas é melhor não confiar muito nele.

2. Encontre o texto que você deseja centralizar. Role para baixo no documento até encontrar o título, parágrafo ou outro texto que você deseja centralizar.

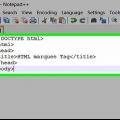
3. Coloque a tag `center` em ambos os lados do texto. O código fica assim . Aqui `texto` é o texto a ser centralizado. Coloque as tags "centro" fora das tags existentes, se houver outras tags neste texto, como "

4. Verifique seu documento HTML. Deve ser algo assim:
Artigos sobre o tópico "Centralizar texto em html"
Оцените, пожалуйста статью
Popular