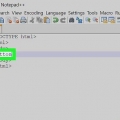
Em um Mac, clique no corpo do documento e pressione Comando+V. Então clique formato na parte superior da tela e, em seguida, pressione Texto simples depois de colar o código. Em um PC, clique no corpo do documento e depois em Ctrl+V.




Você pode incluir esta calculadora em uma página da web, se desejar. Você também pode usar estilos HTML para alterar a aparência da calculadora.
Programando uma calculadora em html
Contente
Existem muitas maneiras diferentes de calcular com um computador usando a calculadora integrada, mas outra maneira é criar a sua própria usando um código HTML simples. Para fazer uma calculadora usando HTML, você precisa de alguns conhecimentos básicos de HTML, depois insira o código necessário em um editor de texto e salve-o como um arquivo HTML. Você pode então usar a calculadora abrindo o arquivo HTML em seu navegador favorito. Isso não apenas permitirá que você execute operações aritméticas em seu navegador, mas também lhe ensinará algumas habilidades básicas sobre a arte da programação!
Degraus
Parte 1 de 4: Entendendo o código

1. Saiba o que cada função HTML faz. O código que iráusar para criar a sua calculadora consiste em muitos tipos diferentes de sintaxe que juntos determinam os diferentes elementos de um documento. Clique aqui para uma explicação deste processo, ou continue lendo para saber mais sobre o que cada linha de código que você usará para criar a calculadora faz.
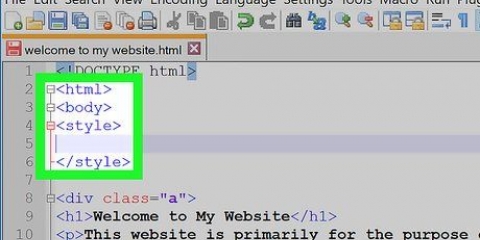
- html: Este bit de sintaxe informa ao resto do documento qual idioma será usado no código. Existem vários idiomas para codificar e neste caso faz
- cabeça: informa ao documento que tudo o que vem depois são dados sobre dados, também conhecidos como "metadados". Isto
- título: O título do seu documento é indicado aqui. Este atributo é usado para especificar o título do documento quando aberto em um navegador HTML.
- corpo bgcolor="#": Este atributo define a cor do plano de fundo e do corpo da página HTML. O número dentro da série de aspas e após o # corresponde a um cor específica.
- texto="": Esta sintaxe define a cor do texto do documento.
- nome do formulário ="": Este atributo especifica o nome de um formulário e é usado para construir a estrutura do que vem depois, com base no que o Javascript sabe sobre o significado do nome do formulário. Por exemplo, o nome do formulário que usaremos é `calculator`, que usaremos para criar uma estrutura específica para o documento.
- tipo de entrada ="": Aqui é onde algo acontece. O atributo `input type` informa ao analisador do documento que tipo de texto está contido nos valores entre as aspas. Por exemplo, pode ser um texto, uma senha, um botão (como será o caso da calculadora), etc.
- valor="": Este comando diz ao analisador do documento o que incluir no tipo de entrada acima. Para uma calculadora, estes são números (1-9) e operações (+,-,*,/,=).
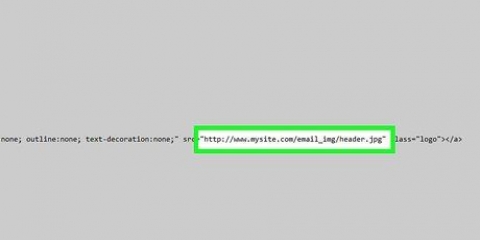
- ao clicar="": Esta sintaxe descreve um evento, indicando que algo deve acontecer quando o botão é clicado. Para uma calculadora, queremos que o texto em cada botão seja reconhecido como tal também. Então, antes do botão `6`, colocamos o documento.calculadora.ans.valor+=`6` entre aspas.
- irmão: esta tag cria uma nova linha no documento para que o texto (ou qualquer outra coisa) depois dele seja colocado na próxima linha.
- /form, /body e /html: esses comandos são válvulas para os comandos correspondentes abertos anteriormente no documento.
- cabeça: informa ao documento que tudo o que vem depois são dados sobre dados, também conhecidos como "metadados". Isto
Parte 2 de 4: Código básico para uma calculadora HTML
1. Copie o código abaixo. Selecione o texto na caixa abaixo mantendo pressionado o botão esquerdo do mouse e arrastando o cursor do canto inferior esquerdo da caixa para o canto superior direito, tornando todo o texto azul. Em seguida, pressione `Command+C` em um Mac ou `Ctrl+C` em um PC para copiar o código para a área de transferência.
Parte 3 de 4: Fazendo sua própria calculadora

1. Abra um editor de texto no seu computador. Existem vários programas para usar, mas para simplificar vamos ficar com o TextEdit ou o Bloco de Notas.
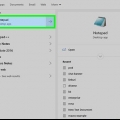
- Em um Mac, clique na lupa no canto superior direito da tela para abrir o Spotlight. Uma vez lá, digite TextEdit e clique no programa TextEdit, que agora deve estar selecionado em azul.
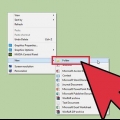
- Em um PC, abra o menu Iniciar no canto inferior esquerdo da tela. Na barra de pesquisa, digite notepad e clique no aplicativo Notepad, que aparecerá na barra de pesquisa à direita.

2. Cole o código HTML de uma calculadora no documento.

3. Salve o arquivo. Você faz isso via `Arquivo` no menu principal da janela e depois com Salvar como... em um computador ou Salve ... em um Mac no menu suspenso.

4. Adicionar uma extensão HTML ao nome do arquivo. No menu `Salvar como`...` digite o nome do arquivo seguido de `.html` e clique em `Salvar`. Por exemplo, se você quiser nomear este arquivo como `Minha primeira calculadora`, salve o arquivo como `Minha primeira calculadora.html`.
Parte 4 de 4: Use sua calculadora

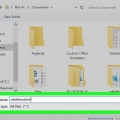
1. Encontre o arquivo que você acabou de criar. Para fazer isso, digite o nome do arquivo no Spotlight ou na barra de pesquisa do menu Iniciar, conforme explicado na etapa anterior. Não há necessidade de digitar a extensão `html` também.

2. Clique no seu arquivo para abri-lo. Seu navegador padrão abrirá sua calculadora em uma nova página da web.

3. Clique nos botões da calculadora para usá-la. As soluções para suas equações agora aparecem na barra de respostas.
Pontas
Artigos sobre o tópico "Programando uma calculadora em html"
Оцените, пожалуйста статью
Popular