Alterar a cor de uma fonte em html
Este tutorial ensinará como alterar a cor de uma fonte em seu documento HTML. Embora a tag `font` em HTML5 esteja obsoleta, você pode usar CSS para adicionar cor ao texto de uma página HTML. Se você estiver trabalhando com uma versão mais antiga do HTML, poderá usar a tag `font` no HTML quando necessário.
Degraus
Método 1 de 2: usando CSS

1. Escolha uma cor para o seu texto. Embora suas cores padrão (por exemplo,., "vermelho") para o seu texto, você deve usar um gerador de cores HTML para os tons mais sutis:
- Vamos parahttps://www.w3escolas.com/colors/colors_picker.áspide no navegador do seu computador.
- Selecione a cor padrão que você deseja usar no hexágono na parte superior da página.
- Role até a sombra que deseja usar no lado direito da página.
- Anote o código de seis números e letras à direita da cor escolhida.

2. Abra seu documento HTML. Este deve ser o documento para o qual você deseja alterar a cor da fonte.
Ainda não tem um documento HTML, faça um primeiro antes de continuar.

3. Encontre o texto que você deseja colorir. Percorra o documento até encontrar o parágrafo, título ou outra parte do texto que deseja colorir.

4. Observe as tags do texto. Por exemplo, se for um cabeçalho, você verá "


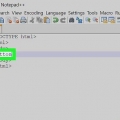
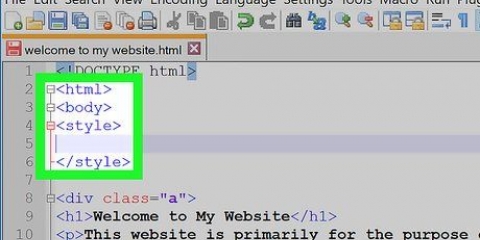
5. Adicione as etiquetas "cabeça" e "estilo" adicionar no topo do documento. modelo sob a etiqueta " ↵ Digite, digite sob a etiqueta " ↵ Digite e digite as tags finais para ambos. O resultado final deve ser algo assim:

6. Digite o "cor" etiqueta de estilo. Clique no espaço entre as tags "vermelho substitui pelo código de cor desejado e "







7. Visualize seu documento. O cabeçalho da sua página deve ficar assim:

8. Ter a mesma cor para o texto `corpo`. Se você quiser fazer com que todo o texto no corpo do seu documento tenha a mesma cor, digite o seguinte código, onde você Preto substitui com sua cor html preferida:
corpo { cor: preto; }Método 2 de 2: Use tags HTML

1. Escolha uma cor para o seu texto. Embora suas cores padrão (por exemplo,., "vermelho") para o seu texto, você deve usar um gerador de cores HTML para os tons mais sutis:
- Vamos parahttps://www.w3escolas.com/colors/colors_picker.áspide no navegador do seu computador.
- Selecione a cor padrão que você deseja usar no hexágono na parte superior da página.
- Role até a sombra que deseja usar no lado direito da página.
- Anote o código de seis números e letras à direita da cor escolhida.

2. Abra seu documento HTML. Este deve ser o documento para o qual você deseja alterar a cor da fonte.
Ainda não tem um documento HTML, faça um primeiro antes de continuar.

3. Encontre o texto que você deseja colorir. Percorra o documento até encontrar o parágrafo, título ou outra parte do texto que deseja colorir.

4. Adicione a tag de início "Fonte" por favor. Clique imediatamente à direita do texto que deseja recolorir e digite o seguinte (onde você vermelho substitui pela cor html escolhida):

5. feche o "Fonte" marcação. Clique imediatamente à direita do final do texto que deseja recolorir e digite .
Pontas
- Um código de cores HTML hexadecimal consiste nas seguintes partes: Os dois primeiros caracteres referem-se aos tons de vermelho, o segundo ao verde e o terceiro ao azul. Você pode usar qualquer coisa de `00` a `99`. para indicar quanto de cada cor você precisa -- `FF` é o valor máximo dessa cor (por exemplo: "0000FF" é azul puro).
- Tente tornar sua página claramente legível. Cores claras em um fundo claro são difíceis de ler, assim como cores escuras em um fundo escuro.
- Exibições antigas são limitadas a cerca de 65.000 cores, e displays muito antigos são limitados a 256 cores. No entanto, mais de 99% dos usuários da Internet poderão visualizar qualquer cor que você escolher.
Avisos
- O elemento `font` não é suportado em XHTML 1.0 DTD Estrita.
Artigos sobre o tópico "Alterar a cor de uma fonte em html"
Оцените, пожалуйста статью
Popular