HyperText Markup Language, ou em forma abreviada, HTML, é a base para todas as páginas da web que usamos na Internet. Tudo o que você vê no seu navegador está codificado em alguma versão do HTML. Isso também se aplica às cores da fonte. Aqui estão alguns exemplos simples para orientá-lo a aprender como usar algumas tags HTML padrão para cor alterar o texto usando o Degraus
1.
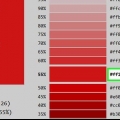
Selecione uma cor a ser usada para a fonte. As fontes HTML geralmente são indicadas por códigos hexadecimais que se traduzem em cores RGB. Existem 6 caracteres para cada cor possível.
- Por exemplo, vermelho = ff0000, verde = 00ff00 e azul = 0000ff. Em hexadecimal, 00 = zero e ff = 255, o valor máximo das definições de cores RGB. Quanto maior o número, mais brilhante a cor. Por exemplo, ffffff = branco e 000000 = preto.
- Todas as cores são compostas de diferentes combinações dos números e letras acima.

2.
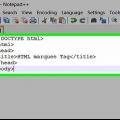
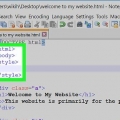
Adicione uma tag de cor ao seu HTML. A sintaxe para adicionar os valores de cor hexadecimais à sua fonte é simples. Usamos o texto "Lorem ipsum dolores sit amet" como um exemplo. nós vamos falar "dolores" fazer turquesa. Para isso usamos o
Lorem ipsum Observe que isso ainda não tem efeito. Quando adicionamos uma variável de cor a ela fica um pouco mais interessante:Lorem ipsum doloresObserve que, se você tentar isso na prática, não verá a tag de fonte no seu texto. Em vez disso, seu texto ficará assim:Lorem ipsum dolores sente-se.3. Examine cada parte da tag. Cada parte da tag de fonte serve a um propósito específico, por isso é importante saber onde colocar cada parte e o que ela faz.
O Para restaurar a cor padrão, feche a tag de fonte com uma barra: 
4.
Use nomes em vez de códigos hexadecimais. Existem 256 cores no espectro HTML padrão e embora você possa usar algo como o Photoshop ou um site como
Códigos de cores HTML pode usar como fonte para escolher a cor desejada, você também pode usar um nome de cor como 147. As cores padrão estão todas lá: vermelho, verde, azul, amarelo, preto e branco e muito mais.
Para obter uma lista completa de nomes de cores usados no código HTML, vá para w3escolas.comPontas
- Não exagere com etiquetas coloridas. Os primeiros sites que abusavam dos atributos de fonte pareciam horríveis mesmo nos primeiros dias da internet. Eles continuam mais feios do que feios, até hoje!
- Se você sabe como lidar com CSS (Cascading Style Sheets), é melhor usá-lo. a etiqueta
Artigos sobre o tópico "Alterar a cor do texto em html"