: Isso aparecerá na parte superior do documento HTML. Isto diz ao navegador web que este é um documento HTML. : essas tags aparecem na parte superior e inferior do documento HTML. Isso indica onde o código HTML começa e termina. : essas tags aparecem na parte superior do documento HTML. Eles indicam onde o cabeçalho do documento HTML começa e termina. O cabeçalho do documento HTML contém informações que não podem ser vistas na página da web. Isso inclui o título da página, metadados e CSS. : essas tags indicam o título da página. O título está no cabeçalho do documento HTML. Digite o título da página entre essas duas tags. : Essas tags indicam o título da página: Essas tags indicam onde o corpo do documento HTML começa e termina. O corpo é onde vem todo o conteúdo da página web. O corpo vem depois do cabeçalho no documento HTML. : essas tags criam cabeçalho. O texto entre o `: essas tags são usadas para criar texto de parágrafo em um documento HTML. O texto entre `: essas tags são usadas para tornar o texto em negrito. O texto entre `: essas tags são usadas para fazer texto em itálico. O texto entre `: esta tag é usada para vincular a outro site. Copie o endereço da web para o qual você deseja vincular e cole-o onde diz `URL` (entre as aspas). O texto do link onde diz `Link` (sem aspas) é a descrição do link.  : Esta tag é usada para colocar uma imagem usando código HTML. Substitua o texto "imagem URL" pelo endereço web da imagem.
: Esta tag é usada para colocar uma imagem usando código HTML. Substitua o texto "imagem URL" pelo endereço web da imagem.












: Isso aparecerá na parte superior do documento HTML. Isto diz ao navegador web que este é um documento HTML. : essas tags aparecem na parte superior e inferior do documento HTML. Isso indica onde o código HTML começa e termina. : essas tags aparecem na parte superior do documento HTML. Eles indicam onde o cabeçalho do documento HTML começa e termina. O cabeçalho do documento HTML contém informações que não podem ser vistas na página da web. Isso inclui o título da página, metadados e CSS. : essas tags indicam o título da página. O título está no cabeçalho do documento HTML. Digite o título da página entre essas duas tags. : Essas tags indicam o título da página: Essas tags indicam onde o corpo do documento HTML começa e termina. O corpo é onde vem todo o conteúdo da página web. O corpo vem depois do cabeçalho no documento HTML. : essas tags criam cabeçalho. O texto entre o `: essas tags são usadas para criar texto de parágrafo em um documento HTML. O texto entre `: essas tags são usadas para tornar o texto em negrito. O texto entre `: essas tags são usadas para fazer texto em itálico. O texto entre `: esta tag é usada para vincular a outro site. Copie o endereço da web para o qual você deseja vincular e cole-o onde diz `URL` (entre as aspas). O texto do link onde diz `Link` (sem aspas) é a descrição do link.  : Esta tag é usada para colocar uma imagem usando código HTML. Substitua o texto `URL da imagem` pelo endereço da web da imagem.
: Esta tag é usada para colocar uma imagem usando código HTML. Substitua o texto `URL da imagem` pelo endereço da web da imagem.


O Adobe Dreamweaver requer um inscrição. Você pode comprar uma assinatura de cerca de € 20 por mês. 









Janelas: Quando perguntado se você deseja permitir que o instalador faça alterações em seu sistema, clique em sim. Clique em O próximo nas janelas de introdução. Clique no botão redondo ao lado de `Aceito o contrato` e clique em O próximo. Clique em O próximo para usar o local de instalação padrão ou clique em Para folhear para selecionar um local de instalação diferente. Clique em O próximo e clique novamente O próximo. Clique em para instalar. Clique em Completo. Clique duas vezes no arquivo de instalação do Kompozer. Clique em KompoZerName.aplicativo. Clique no ícone da Apple no canto superior esquerdo. Clique em Preferências do Sistema. Clique em Segurança e privacidade. Clique na aba Em geral. Clique em abra mesmo assim na parte inferior da janela. Clique em Abrir na janela pop-up. Arraste o ícone do Kompozer para sua área de trabalho. Abrir localizador. Clique no mapa Programas. Arraste o ícone do Kompozer da área de trabalho para a pasta `Aplicativos`.
Janelas: Clique nisso Iniciar Windows-cardápio. Digite `Compositor` Dê um duplo clique no ícone Kompozer. Clique no ícone de lupa no canto superior direito. Digite `Kompozer` na barra de pesquisa. Clique duas vezes em Kompozer.aplicativo.




Use o menu suspenso no canto superior direito para selecionar o tipo de texto (d.C.z. Cabeçalho, parágrafo, etc.). Clique e digite para adicionar texto. Use os botões no painel na parte superior da tela para adicionar negrito, itálico, alinhamento de texto, recuo ou listas ao seu texto. Clique no quadrado colorido no painel na parte superior da tela para alterar a cor do texto. Clique nisso Imagem-ícone na parte superior da tela para adicionar uma imagem ao seu documento HTML. Clique no ícone que se parece com um link em cadeia para adicionar um link ao seu documento HTML.
Editar arquivos html
Contente
Se você gosta de codificar sites manualmente, pode editar arquivos HTML em um editor de texto básico, como o Bloco de Notas (Windows) ou o TextEdit (macOS). Se preferir mover elementos pela tela e ver visualizações ao vivo, você pode usar um editor WYSIWYG (What You See Is What You Get), como Dreamweaver ou Kompozer. Este tutorial ensinará como abrir e editar um arquivo HTML em um aplicativo de edição padrão ou visual.
Degraus
Método 1 de 4: Usando o Bloco de Notas (Windows)

1. Clique em Iniciar do Windows
. É o logotipo do Windows na barra de tarefas. Por padrão está no canto inferior esquerdo. Agora o menu Iniciar será aberto. 
2. modelo bloco de anotações. O bloco de notas é aberto no menu Iniciar.

3. Clique emBloco de anotações. Este é um ícone que se assemelha a um caderno com uma capa azul.

4. Clique emArquivo. Está no topo da barra de menus no Bloco de Notas. Isso exibe um menu suspenso. Uma janela do explorador será aberta para abrir arquivos no Bloco de Notas.

5. Clique emAbrir. É a segunda opção no menu Arquivo.

6. Escolha `Todos os arquivos` no menu suspenso do tipo de arquivo. Clique no botão `Documentos de texto (.txt)` e selecione `Todos os arquivos` no menu suspenso. Isso exibirá todos os tipos de documentos (incluindo arquivos HTML) na janela do explorer.

7. Selecione um arquivo HTML e clique emAbrir. O documento HTML será aberto no Bloco de Notas. Você pode editar o código HTML no Bloco de Notas.
Você também pode criar um novo documento HTML no bloco de notas.

8. Edite o código HTML. Para editar HTML no Bloco de Notas, você precisa Aprenda HTML para que você possa editá-lo à mão. Os elementos comuns que você pode editar incluem:

9. Clique emArquivo. Isso está na barra de menu na parte superior da tela.

10. Clique emSalvar como. Isto iráabrir uma janela que poderáusar para guardar o ficheiro.
Para salvar o arquivo com o nome e o tipo de arquivo existentes, clique em Salve no menu suspenso em `Arquivo`.

11. Selecione `Todos os arquivos`. Use o menu suspenso ao lado de "Salvar como tipo" para selecionar "Todos os arquivos".

12. Nomeie o arquivo. Use a caixa ao lado de `Nome do arquivo` para digitar um nome para o arquivo.

13. modelo.html no final do arquivo. Depois de digitar um nome para o arquivo na caixa `Nome do arquivo`, adicione a extensão `.html` ao final do nome do arquivo. Sem esta extensão, o arquivo será salvo como .txt, em vez de um arquivo HTML.

14. Clique emSalve . O arquivo agora está salvo.
Método 2 de 4: usando o TextEdit no macOS

1. Clique no ícone da lupa
. Está no canto superior direito da área de trabalho do Mac. Isso exibe uma barra de pesquisa.
2. modelo Edição de texto na barra de pesquisa. Isso mostrará uma lista de aplicativos que correspondem ao resultado da pesquisa.

3. Clique emEdição de texto.aplicativo. Está no topo dos resultados da pesquisa. Está ao lado de um ícone que se parece com uma folha de papel e uma caneta.

4. Clique emArquivo. Está na barra de menus na parte superior da tela quando o TextEdit está aberto.

5. Clique emAbrir. Isso abrirá um navegador de arquivos que você pode usar para navegar e abrir arquivos no macOS.

6. Clique em um arquivo HTML e clique emAbrir. Os arquivos HTML têm uma extensão `.html` após o nome do arquivo. Use o navegador de arquivos para navegar até um arquivo HTML e clique nele para selecioná-lo. Então clique Abrir para abrir o arquivo HTML no TextEdit.

7. Edite o código HTML. Você pode usar o TextEdit para editar ou escrever código HTML. Você deve Aprenda HTML para que você possa editá-lo à mão. Os elementos comuns que você pode editar incluem o seguinte:.

8. Clique emArquivo. Está na barra de menus na parte superior da tela.

9. Clique emSalve . Está no menu suspenso em `Arquivo`. Salva o arquivo HTML.
Para renomear o arquivo, clique em renomear (ou Renomear) no menu suspenso `Arquivo`. Digite um novo nome para o arquivo na parte superior da tela. Certifique-se de `.html` está no topo da página.
Método 3 de 4: usando o Dreamweaver

1. Abrir Dreamweaver. Dreamweaver tem um ícone que se parece com um quadrado verde com `Dw` no meio. Clique no ícone no menu Iniciar do Windows ou na pasta Aplicativos no Mac para abrir o Dreamweaver.

2. Clique emArquivo. Está na barra de menus na parte superior da tela.

3. Clique emAbrir. Você pode encontrar isso no menu suspenso em `Arquivo`.

4. Escolha um documento HTML e clique emAbrir. Use o navegador de arquivos para escolher um documento HTML em seu computador e clique nele para selecioná-lo. Em seguida, clique em Abrir no canto inferior direito.

5. Clique emDividir. Isso está na guia do meio na parte superior da página. Isso mostra uma tela dividida com um editor HTML na parte inferior e uma tela de visualização na parte superior.

6. Editar o documento HTML. Use o editor HTML para editar HTML. A maneira como você edita HTML no Dreamweaver não é muito diferente da edição de HTML no Bloco de Notas ou no TextEdit. Digitar uma tag HTML abrirá um menu de pesquisa com as tags HTML correspondentes. Você pode clicar na tag HTML para inserir as tags inicial e final. O Dreamweaver verificará as tags de abertura e fechamento de todos os seus elementos HTML.
Como alternativa, você pode clicar onde deseja inserir um elemento HTML no editor HTML e clicar Inserir na barra de menu na parte superior da tela. Clique no elemento que deseja inserir no menu suspenso para adicionar automaticamente o código HTML.

7. Clique emArquivo. Quando terminar de editar o documento HTML, clique em Arquivo na barra de menu na parte superior da tela.

8. Clique emSalve . Está no menu suspenso abaixo Arquivo. Salva documento HTML.
Método 4 de 4: Usando Kompozer

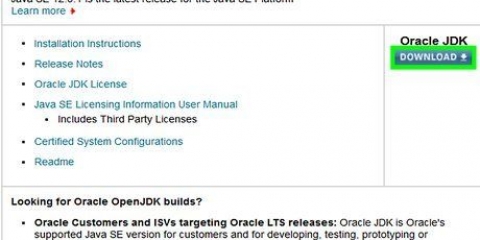
1. Vamos parahttps://sourceforge.net/projetos/kompozer/ em um navegador da web. Você pode usar qualquer navegador da Web no PC ou Mac. Esta é a página de download do Kompozer. É um editor HTML (WYSIWYG) gratuito que funciona em Windows e Mac.

2. Clique emDownload. É o botão verde no topo da página. Isso levará você a uma página de download separada. Após um atraso de cinco segundos, o download será iniciado.

3. Dê um duplo clique no arquivo de instalação. Por padrão, os arquivos baixados estão na pasta `Downloads` no PC ou Mac. Você também pode clicar neles em seu navegador da Web para iniciar o instalador do Kompozer. Instale o Kompozer da seguinte forma:
Mac:

4. Abrir Kompozer. Use os seguintes passos para abrir o Kompozer no PC ou Mac.
Mac:.

5. Clique emArquivo. Está na barra de menus na parte superior do aplicativo.

6. Clique emAbrir arquivo. É a segunda opção no menu suspenso em `Arquivo`. Isso abrirá um navegador de arquivos que você pode usar para selecionar um arquivo HTML aberto.

7. Clique em um arquivo HTML e depoisAbrir. Isto irá abrir o arquivo HTML no Kompozer.

8. Clique emDividir. É a guia do meio na parte superior da página. Isso mostra uma tela dividida que contém um editor HTML na parte inferior e um painel de visualização na parte superior.
Pode ser necessário aumentar a janela do aplicativo para ter mais espaço para trabalhar.

9. Editar o documento HTML. A tela de origem HTML está na parte inferior, você pode usar esta tela para editar HTML da mesma forma que no Bloco de Notas ou TextEdit. Você também pode usar a tela de visualização para editar seu HTML, seguindo as seguintes etapas:

10. Clique emSalve . Quando terminar de fazer alterações em seu documento, clique no botão Salve -ícone na parte superior da tela. Abaixo está um ícone que se parece com um disquete. Salve seu trabalho com isso.
Avisos
Não se esqueça de salvar seu documento durante a edição. Algo pode dar errado a qualquer momento.
Artigos sobre o tópico "Editar arquivos html"
Оцените, пожалуйста статью
Popular