Escolha as opções para uma única verificação: Limite de brilho usa o brilho de um pixel para decidir se deve ser preto ou branco. Quanto maior o valor limite, mais escura a imagem ficará. Reconhecimento de borda cria um caminho com base nas diferenças no brilho dos pixels. A configuração do valor limite determina a escuridão da saída. Novamente, um limite mais alto produzirá uma saída mais escura. Medição de cor produz um caminho com base nas diferenças de cor. Através da configuração `Colours` você pode indicar quantas cores deseja na sua saída, onde é possível dar uma saída em cores. Usando um algoritmo, essas cores são convertidas em preto ou branco. passos de brilho dá a opção de especificar o número total de verificações. Cor usa o número indicado em `Níveis` para determinar quantas cores são incluídas no resultado. Escala de cinza é como as cores, mas com tons de cinza. Opções adicionais: A opção `Blur` aplica um desfoque gaussiano para rastreamento e `Stack Scans` tenta preencher lacunas na opacidade do caminho. Marque `Remover plano de fundo` para remover o plano de fundo, que geralmente é a cor mais clara. Suprimir manchas remove manchas, manchas, irregularidades e outras coisas indesejadas. Otimizar caminhos mescla curvas de Bezier.






Pressione a tecla F6 no teclado (ou clique no ícone de lápis no menu de ferramentas) para escolher a ferramenta lápis/mão livre. Com esta ferramenta você pode desenhar livremente em qualquer lugar da imagem. Se você usa um tablet de desenho, tem uma mão firme ou não tem muito o que traçar, esta ferramenta pode ser adequada para o que você quer fazer. Pressione Shift e F6 simultaneamente (ou clique no ícone da caneta no menu de ferramentas) para selecionar a ferramenta caneta/Bezier. Esta ferramenta permite clicar nas extremidades das linhas que deseja traçar, criando pequenos segmentos facilmente manipuláveis. Se você tiver várias linhas que deseja rastrear e usar um mouse, esta ferramenta fornecerá os resultados mais precisos. Dê um duplo clique no final de cada linha para parar o caminho.
Você pode alternar entre as camadas na caixa de diálogo Camadas. Clique duas vezes no nome da camada na qual você deseja trabalhar e você mudará para essa visualização. Pode ajudar tornar seu bitmap ligeiramente transparente à medida que você desenha os caminhos. Selecione a camada do bitmap na caixa de diálogo e mova o controle deslizante em `Opacidade` para ver quais configurações funcionam melhor para você.


Remova o plano de fundo do seu bitmap antes de converter para vetor, para melhorar a qualidade do seu caminho. Os especialistas recomendam o uso do SIOX para remover o plano de fundo do bitmap antes do rastreamento. Bitmaps com mais cores e gradientes geralmente exigem um pouco mais de precisão do que a ferramenta de rastreamento automático pode manipular.
Rastrear uma imagem no inkscape
Se você deseja converter uma imagem raster (bitmap) em uma imagem vetorial no Inkscape, você terá que rastrear ou `rastrear` a imagem. Felizmente, o Inkscape tem uma ferramenta automática para isso que não requer mão firme e também não muito tempo. Se você deseja mais controle sobre os caminhos que cria, pode usar as ferramentas de desenho integradas do Inkscape para traçar manualmente a imagem. O Inkscape facilita a transformação de bitmaps em gráficos vetoriais, independentemente do método escolhido.
Degraus
Método 1 de 2: Rastreamento Automático

1. Importe sua imagem. Clique em `Arquivo` na barra de menu e selecione `Importar`.

2. Abra a ferramenta de rastreamento. Para acessar o recurso Trace no Inkscape, clique em "Caminhos" na barra de menu e selecione "Trace Bitmap".

3. Escolha entre verificações únicas e várias verificações. Selecione `Único` se desejar um único caminho da imagem ou `Múltiplo` se preferir muitos caminhos sobrepostos.
Escolha várias verificações como uma opção:
Mais opções:

4. Clique em `Atualizar` para uma visualização. Se as linhas forem muito grossas ou não forem claras o suficiente, você provavelmente escolheu um modo de rastreamento que não é apropriado para o tipo de imagem. O Inkscape recomenda girar a função de rastreamento três vezes para determinar qual das três opções melhor atende às suas necessidades pessoais.

5. Clique em OK para criar os caminhos. A imagem bitmap será salva como um arquivo SVG.

6. Edite e personalize seus resultados. Clique no botão `Modificar caminhos através de seus nós` na barra de ferramentas no lado esquerdo da tela (ou F2) para ajustar os nós e curvas.
Método 2 de 2: Rastreamento Manual

1. Importe sua imagem. Clique em `Arquivo` na barra de menu e selecione `Importar`.

2. Abra `Camadas` no menu principal. Embora seja realmente opcional traçar em uma nova camada, ajuda ver o que você está fazendo, oferecendo a opção de brincar com as configurações de transparência da sua imagem (ou camada de rastreamento). Clique em `Camada` na barra de menu e selecione `Camadas`.

3. Adicionar uma nova camada. Clique no botão `+` para adicionar uma nova camada. Digite um nome para a camada (como "camada de rastreamento") e escolha "Acima da atual" como a posição na pilha de camadas. Clique em `Adicionar`.

4. Selecione uma ferramenta de rastreamento. Existem várias ferramentas disponíveis, cada uma com uma finalidade diferente.

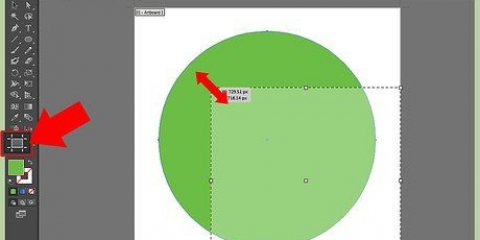
5. Trace cada linha em sua imagem com seu tablet ou mouse de desenho. Ao usar a ferramenta caneta, trabalhe com traços mais curtos em vez de uma única linha sólida. Isso torna a linha de rastreamento mais fácil de editar, pois você não precisa começar tudo de novo com uma linha longa se cometer um pequeno erro no final.

6. Abra a ferramenta `Editar caminhos`. No menu de ferramentas, clique no segundo botão de seta a partir do topo (a seta `editar`) para entrar no modo de edição. Neste modo, você pode clicar e arrastar os nós para fazer ajustes extras finos.
Se você tiver muitos nós e demorar uma eternidade para movê-los para onde quiser, poderá reduzir o número de nós. Isso pode alterar um pouco a forma da sua linha, mas não necessariamente. Uso Ctrl+eu (⌘ cmd+eu em um Mac) para reduzir o número de nós.

7. Visualize suas linhas de rastreamento sem a camada inferior. Para ter certeza de que traçou todas as linhas que deseja ver refletidas na imagem vetorial, clique na primeira camada (o bitmap) e aumente a Opacidade até que apenas as linhas que você traçou fiquem visíveis. Se você achar que esqueceu uma linha, volte para a ferramenta Camadas e reduza a Opacidade para que as linhas que você precisa traçar fiquem visíveis novamente.

8. Remova a camada inferior e salve sua imagem. Na ferramenta Camadas, clique na primeira camada (aquela com a arte original) e exclua-a clicando no sinal de menos. Para salvar suas linhas de rastreamento, clique em Arquivo e depois em Salvar como.
Pontas
Artigos sobre o tópico "Rastrear uma imagem no inkscape"
Оцените, пожалуйста статью
Popular